
윈도우에 설치된 Webstorm 에서 터미널 cmd 를 사용하지 않고 git bash 로 변경하기 위한 창은 File -> Settings -> Tools -> Terminal 로 이동하거나 단축키 Ctrl + Alt + S 를 누르면 아래와 같은 화면이 바로 나옵니다. 해당 화면에서 Shell path 가 cmd.exe로 되어 있는 것을 알 수 있습니다. 이 경로를 다음과 같이 변경합니다. "[path to the git installation]\bin\sh.exe" -login -i Git 을 어디에 설치했느냐에 따라 다르겠지만, 저 같은 경우는 설치시 Default 로 하였기 때문에 아래와 같이 마무리 하였습니다. 해당경로를 확인 후 경로는 "" 로 묶고 그 뒤에는 -login 과 -i를 추가하면 ..

상황: 깃헙을 윈도우에서 설치하는 과정에서 Vscode 가 아닌 Vim 으로 설정을 하였을 경우 입니다. 현재 저의 상황은 한글이 보이지는 않아 깨지는 모습을 볼 수 없지만, 만약 한글을 했을 경우 깨져 보일 것입니다. 이런 경우 아래와 같은 화면에서 오른쪽 클릭은 하면 Options가 보입니다. Options를 선택 후 Locale 에서 ko_KR 을 선택 하고 Character set 에서 eucKR 을 선택합니다. 그러면 한글이 깨지지 않고 잘 나옵니다.

MS Office 365를 사용하는 학교나 회사에서 도움이 되길 바랍니다. 저는 아래와 같은 목적이 생겼습니다. 필요성 회사나 학교에서 MS Office 365를 사용한다면, 직원 또는 학생 계정을 만들 필요가 있음. ① Admin 계정 화면으로 이동 및 메뉴 확인 먼저 다른 계정을 만들기 위해 아래와 같은 apps 들 중에 Admin 이라는 아이콘을 클릭! 아래와 같은 화면이 나오게 됩니다. 요즘 대세인 다크모드도 보이네요. (저는 다크모드 좋아라해서 눌러봅니다) 아래와 같이 다크모드가 나오는데 저는 만족 ② Users 메뉴 클릭 및 Active Users 선택 실제 유저를 만들기 위해 왼쪽 메뉴를 보면 기본적으로 5가지가 나오는데 필요한 메뉴는 Users 입니다. V 화살표를 클릭하면 하위 그룹에 총..
2019년 10월 새 컴퓨터를 재 구매! 그 곳은 바로 블루아이티 사실 현재 사용중인 컴퓨터는 CPU - i7 (4세대) RAM - 12GB SSD - 250GB 5년이 넘게 지난 지금 시점에 블루아이티에서 재 구매를 진행합니다. CPU와 메인보드 사실 라이젠 사고 싶었는데... 드디어 샀습니다! 발열 부분 때문에 쿨러를 기본이 아닌 추가로 구매를 했습니다. - AMD 라이젠 5 3600X (마티스) (정품) (331,700원) - ASUS PRIME B450M-A 대원CTS ( 97,900원 ) 쿨러 (Cooler) AMD 에는 쿨러가 중요하다고 하여 기본 제품이 아닌 다른 제품을 구매하였습니다. 호환이 되는 CPU와 메인보드를 확인 하고 선택 하셔야 합니다! - DEEPCOOL GAMMAXX 400 ..

2019년 8월 새 컴퓨터를 구매! 예전에 사용했던 조립 업체가 갑자기 사라져서 인터넷을 통해 업체를 알아보던 중 눈에 들어온 업체 블루아이티 사실 다나와라는 사이트를 통해 견적 비교를 할 수 있지만 정말 괜찮은 업체인지 아닌지는 전화로 대화를 해 보면 알 수 있음 친절한 설명과 호환되는 제품등을 설명해 주시면서 신뢰도 급상승 (자세한 것은 아래의 내용에...) 그래서 저는 선택하였습니다! 블루아이티 사실 현재 사용중인 컴퓨터는 기본 3가지를 예로 든다면 CPU - i5 (4세대) RAM - 8GB SSD - 120GB 이런 상태 입니다. 5년이 넘게 지난 지금 시점에 PS(PowerSupply)도 동작이 잘 안되는 등 문제가 많이 발생하고 있는 시점 블루아이티에서 구매를 진행합니다. CPU와 메인보드 ..
여러 페이지가 있는 싱글 페이지 애플리케이션에서 (SPA) 현재 페이지에서 다른 페이지의 이동을 하기 위해 사용하는 필요한 라이브러리 입니다. 1. 설치 설치 방법은 아래와 같은 코드를 입력 npm install react-router-dom 또는 해당 링크를 누른 후 따라하시면 됩니다. 2. 사용방법 크게 두 가지로 아래와 같이 나누어 지는 거 같습니다. - BrowerRouter import { BrowserRouter } from 'react-router-dom' - HashRouter import { HashRouter } from 'react-router-dom' 차이점은 사이트에 접속했을 때, 해쉬태그 # 유무 입니다. 또 필요한 기능이 아래와 같습니다. -Route 해당 페이지에 접속할 수 ..

MAC 에 MySQL을 설치가 조금 특이해서 글로 남겨봅니다. 먼저 MySQL을 맥에 설치하기 위해 준비물이 필요 Mac용 패키지 관리자 Homebrew 를 설치 (링크) Homebrew The missing package manager for macOS (or Linux). brew.sh my sql 설치를 위해 아래의 명령어 입력 brew install mysql My SQL 시작합니다. brew services start mysql 설치 후 확인 brew list MySQL 서버 실행 mysql.server start root 비밀번호 설정 "Would you like to setup VALIDATE PASSWORD component? Press y|Y for Yes, any other key fo..

Xcode 버전 10.3 에서 진행 StoryBoard 에서 화면을 같은 비율로 보여주기 위해 Label이나 button 등등 Libray에서 선택 가능 하지만, 저 같은 경우는 ImageView 를 이용하여 도전! 화면은 아래와 같이 ImageView를 살포시 놓아봅니다. 그리고 상단과 왼쪽 및 오른쪽에 Constraints 값을 입력하여 위치를 조정 이제 여기서 비율을 보여주기 위한 방법은 아래와 같이 해주시기 바랍니다. 1. 생성된 ImageView를 클릭 2. Control 버튼을 누른 채 드래그 (생선된 imageView 크기 안에서) 3. Control 버튼을 해제 그러면 아래와 같은 Width와 Aspect Ratio 옵셥이 나타남! 여기서 Aspect Ratio를 선택 선택 시 ImageV..

2019년 7월 26일 Xcode를 업데이트 버전은 Xcode10.3 모두 다 아시겠지만 용량이 너무 크고 시간이 꽤 걸려요. 3일 전에 나왔는데 조금 늦었지만... 다행히 업데이트가 끝남 그럼 버전 업 된 Xcode를 실행 흥분 흥분 하지만 무언가 잘 못 되었다는 것을 인지함 나의 StoryBoard 가... 어떻게 된거야?? 이상하지만 잠깐 에러난 거라 프로그램 종료 후 다시 시작 하지만 똑같은 상황 그래도 모르니 실행 그런데 아래와 같은 메세지가 떠서 Simulator가 실행도 안되는 상황 A Build only device cannot be used to run this target 너무 당황 순간 다시 설치해야 하나... 싶었는데... 그래도 해결책을 찾기로 하고 Google 에게 물어봄 역시 ..

오늘은 Word 의 Insert 부분을 중점으로 다루어 보도록 하겠습니다. 1. Pages: 페이지 끊기 2. Table: 테이블 만들기 3. Picture: 그림 삽입 4. Add-ins: 추가 기능 5. Link: 링크 연결 6. Comment: 코맨트 남기기 7. Header and Footer: 머릿말 및 꼬리말 8. Page Numbers: 쪽수 또는 현재 페이지 숫자 9. Symbol: 기호 삽입 10. Emoji: 이모지 삽입 Insert는 보통 테이블이나 그림을 넣는 용도로 많이 사용하기도 합니다. 또한 Header나 Footer 및 페이지 넘버를 넣기도 하는 중요한 부분입니다. 즉, 무언가를 넣고 싶다는 것을 생각한다면 이해하기가 더 쉬울 것이라 생각됩니다. 현재 MS Office 365..

현재 프로그램을 개발한다면, Github을 빼고 말씀드리기가 어려울 정도의 현실이 된 것 같습니다. 무언가를 개발한다는 것은 혼자서도 가능한 일이 되겠지만 협업해서 하는 경우 여러 명이 같은 파일을 작업하는 경우가 빈번할 것입니다. 이럴 때, Git을 사용하여 버전을 관리하는 시스템을 구현하여 분산처리를 하는 것이 중요합니다. 그럼 먼저 깃을 설치해 보겠습니다. 설치 파일은 아래의 링크에서 다운받을 수 있습니다. Windows용 Mac용 설치 화면은 다른 곳에서 쉽게 찾을 수 있습니다. 깃의 명령어는 사용할 수 있으니 이제 깃허브로 들어가서 나의 저장소를 먼저 만들어 줍니다. 회원가입 및 저장소 만드는 부분도 생략을 하겠습니다. 만들어 졌다는 것을 가정하면 아래와 같은 명령어 리스트를 볼 수 있습니다. ..

오늘 제가 공부한 내용은 Ribbon에 들어가 있는 기능들을 중심으로 비교하며 테스트한 결과입니다. 먼저 Home Tab 부터 확인해보겠습니다. Home Tab에 들어가는 것으로 목차를 정해보았습니다. 초기화면 Undo Clipboard Font Paragraph Styles Editing Dictate 1. 초기화면 Simplified Ribbon을 사용할 경우 아래와 같은 그림이 나오고, Simplified Ribbon을 사용하지 않을 경우 아래와 같은 그림이 나옵니다. MS Word 2016은 아래와 같은 그림이 Home tab에서 확인이 됩니다. 2. Undo MS Office 365에서 Home Tab에 가장 먼저 나오는 기능은 Undo 입니다. 해당 기능은 작업 내용 중 뒤로가기 또는 앞으로 ..

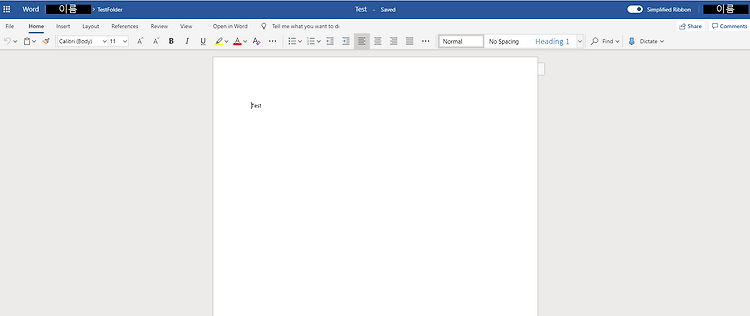
이번에는 MS office 365 Word를 중심으로 MS Word 2016(Professional Plus Version)과 비교하면서 차이점 및 기능들을 알아보려고 합니다. Office 365 Desktop version은 모든 프로그램 비교가 끝난 후 해보겠습니다. 먼저, 가장 위쪽 부분인 파란색에 있는 기능들부터 시작하였습니다. 목차는 아래와 같습니다. MS Office word 365와 MS Word 2016 전체화면 비교 MS Office word 365의 왼쪽 상단 탭 부분 OneDrive 사용자 유저와 폴더이름 파일이름 및 변경 그리고 파일저장 상태 Simplified Ribbon의 기능 1. MS Office word 365와 MS Word 2016 전체화면 비교 현재 Office 365..
함수형으로 전환하는 과정 중 가장 중요한 함수형 프로그래밍의 컨셉을 잘 이해하고 어디에서 함수를 사용하는가이다. 여기서는 함수를 사용하는 이유를 중복을 제거하거나 추상화할 때 ,함수를 사용함으로써 프로그래밍을 한다고 한다. 앞에서도 함수를 사용했었는데 이번 장에서는 함수가 함수를 받아 원하는 시점에 알고있는 인자를 적용하여 원하는 결과를 얻어내는 것으로 이러한 함수는 응용형 함수 또는 고차 함수라고 불린다고 합니다. 들어가기에 앞서 map 이라는 내장 함수를 자바스크립트에서 확인 할 수 있습니다. 간단하게 map 내장함수 설명을 읽어보고 마지막에 한번 더 보는 것을 저는 추천합니다. 먼저 하나의 배열에 총 10개가 있는 객체를 생성해 봅니다. var array =[ { id:1, name: 'AJ', a..

이번에는 아래와 같이 오른쪽 설정 부분이 있는 아이콘을 집중적으로 살펴보겠습니다. 먼저 가장 왼쪽 버튼을 눌러보겠습니다. Notifications 라고 나와있습니다. 새로운 것이나 변경사항이 있다면 알려주는 것 같습니다. 그럼 언제 Notifications이 뜰까요?? 이것 저것 실험해 보고 난 후 결과 입니다. 새로운 App 을 추가한다면? (Calendar app을 새로 추가 했습니다) Calendar에서 새로운 Event 추가를 한다면? 공유되지 않은 나의 파일을 Update 한다면? 파일을 업로드 한다면? 우선 위에 4가지를 실행해 보았더니 Notification에는 아무런 반응 및 결과가 없었습니다. 그럼... 어떤 경우 Notifications이 활성화 될 지 궁금해던 찰나에 가장 아래쪽을 보..
순수함수가 아닌 일급함수는 함수를 값으로 다룰 수 있는 것이라고 생각하면 됩니다. 어떻게 하면 함수를 값으로 다루는 것일까요?? 아래와 같이 자바스크립트는 변수에 함수를 담아 둘 수 있습니다. var func1 = function (a,b) { return a+b; }; console.log(func1); //결과값 ƒ (a,b) { return a+b; } 사실 프로그래밍을 하면 실제로 함수를 변수에 담아 위와 같은 결과값을 보여주는 것은 거의 없을 겁니다. 하지만 함수가 실행되어 return되 결과값을 가지고 조합을 할 것입니다. function f1(f) { return f(); } console.log(f1(function () { return 10; })); 사실 이 부분은 정말 위의 코드로도 ..
자바스크립트는 아래와 같이 2가지의 형태로 프로그래밍 할 수 있습니다. 함수형 프로그래밍 객체지향 프로그래밍 제가 자주 사용했던 방법은 객체지향이였지만, 함수형으로도 사용을 해야겠다고 다짐하고 아래와 같이 공부해 보았습니다. 먼저 순수함수라는 것부터 알아보고자 확인하였습니다. 무언가 함수의 순수성을 강조한 거 같은데...값의 변화가 없다라고 저는 이해하였습니다. 그럼 무엇이 변화가 없을까 라고 생각할텐데요... 함수는 인자를 받고 return 할 수 있습니다. 들어온 인자가 같으면, 동일한 리턴 값을 보내준다고 생각하면 될 것입니다. 아래와 같이 코드로 표현해 보겠습니다. function sumAdd(a,b) { return a+b; } console.log(sumAdd(10,20)); // 결과값: 3..

Office 365 아디이가 정상적으로 만들어 진 뒤 로그인을 하게 되면 아래와 같은 화면을 먼저 접하게 됩니다. 그럼 왼쪽부터 차례로 눌러보면서 무엇이 있는지 확인해 볼까요? Office 365 왼쪽에 점이 총 9개로 된 네모 모양이 보입니다. 마우스 버튼을 해당 버튼 위로 올리면 App Launcher 라고 친절하게 설명해 줍니다. 이 부분은 저는 Office 365의 메뉴를 다 볼 수 있는 버튼이라고 이해하고 있습니다. 그럼 해당 버튼을 눌러 볼까요? 먼저 Apps 라는 단어는 MS Office에서 제공해주는 App들을 아이콘과 함께 나열이 잘 되어 있습니다. 그리고 All apps-> 버튼을 누르게 된다면 아래와 같이 더 많은 App들을 볼 수 있습니다. App들이 A부터 Z 까지 알파벳 순서를 ..

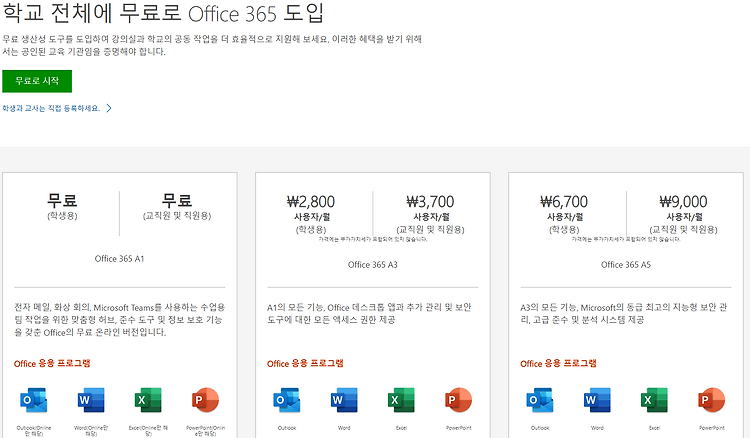
저는 현재 학교 IT 전산실에서 근무 중입니다. 그러다 보니 교육용 소프트웨어를 접할 기회가 많습니다. 그러다 저번 주 밋업에서 MS MVP 분들을 만나게 되었고 강의 내용을 회사에서 실천해보고자 글을 쓰게 되었네요. 먼저 학교에서 사용할 수 있는 프로그램 패키지를 아래와 같이 구별해 놓은 것을 알 수 있습니다. 화면 하단에 더 많은 내용이 있으니 여기 링크를 클릭하셔서 직접 확인 바랍니다. 총 3가지 형태가 있는데 Office 365 A1은 무료 입니다. 차이점은 Publisher와 Access 및 PowerBI의 서비스 사용 유무입니다. 그럼 시작해 보겠습니다. 먼저 정보를 입력해야 하는 란이 나옵니다. 필요한 정보를 다 넣고 선택을 하게 되면 아래와 같이 사용자 ID 만들기가 나옵니다. 혹시 이 부..

Vue를 공부하기 위해 VsCode를 사용하고 있었다. 하지만, WebStorm을 사용할 수 있는 기회가 생겼는데 그냥 지나갈 수 없었다. 그래서 저의 경우 WebStorm 설치 및 Vue를 위한 환경설정을 어떻게 했는지 공유하고자 글을 쓰게 되었습니다. WebStorm 최신 버전(2019년 5월 20일 기준)을 설치하기 위해 먼저 Download 링크로 접속합니다. 설치 파일을 다운로드 받은 후 Webstorm-2019.1.2.exe 을 실행합니다. 실행하면 설치장소 및 설치옵션이 나오게 됩니다. 그 중 64bit으로 실행하기 위해 단축키를 만들고 따 Next를 누르면 이름을 선택하라고 나옵니다. 그냥 JetBrains 이라고 두죠. 설치가 끝나면 한번 실행해 볼까요? 저의 경우는 지우고 다시 설치하느..

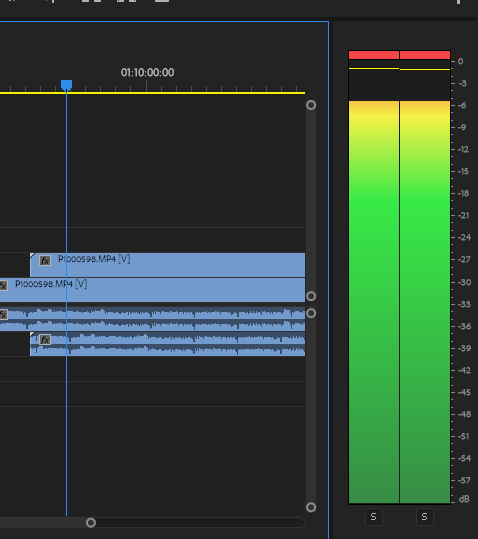
왜 오디오 클립의 게인을 맞춰주어야 하는가? 영상을 촬영하는 카메라의 기종과 성능은 다를 것입니다. 또한, 촬영 중 음향을 더 받아내기 위해 카메라에 마이크를 장착해서 촬영도 하고 촬영 위치에 따라 소리가 내는 곳의 거리가 달라질 것입니다. 이후 편집과정에서 촬영했던 음향 크기다 달라진 것을 알 수 있고 어떤 부분은 소리가 너무 작거나 크게 들리는 곳도 있을 것입니다. 그 부분을 확인 하는 곳은 아래의 그림과 같이 dB(decibel)를 나타내는 창을 확인하면 됩니다. 따라서, 클리핑이 되지 않게 0dB 아래로 맞추는 게 좋습니다. 여기서 클리핑이란 최대 출력을 초과한 전압이나 전류의 출력을 시도했을 때 파형 왜곡이 일어나는 일입니다 (네이버 국어사전). 그래서, 가장 적당한 dB는 -3dB 에서 -6d..

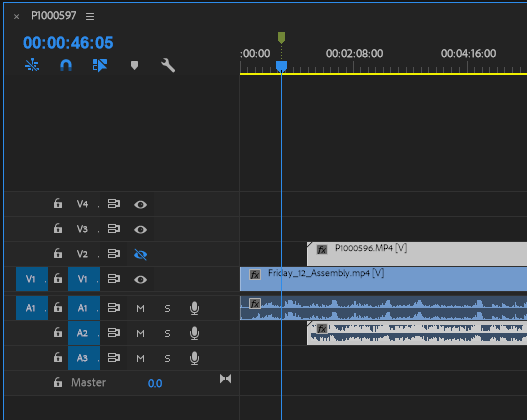
어디에 그리고 왜 이 기능이 필요한가? 촬영시 같은 상황을 복수의 카메라로 다른 화면을 촬영하고 편집하기 위해 오디오를 먼저 똑같이 맞추어야 했습니다. 그래서 먼저 오디오를 통일 시키고 난 후 편집에 집중할 수 있었습니다. 오디오 싱크를 맞추는 방법은 아래와 같이 총 4가지가 있습니다. 마커를 찍어서 싱크를 맞추기 오디오 동기화로 자동으로 맞추기 (Adobe CC 2018 이상부터 지원 가능하며, 강력 추천) 맞지 않는 싱크를 복구하기 수동으로 싱크 맞추기 자세히 설명하기 위해 아래의 사진을 보고 연습해 본다면 이해가 더 쉬울 것입니다. 1. 마커를 찍어서 싱크를 맞추기 클립을 누른 후 원하는 지점을 클릭한다. 원하는 지점에서 M을 누르면 마크 표시를 볼 수 있다. (원하는 클립이 여러개일 경우 각 클립..

Node JS에서 모듈을 사용한다라는 것은 무엇일까? 우선 모듈은 nodeJS 공식문서에서 확인 할 수 있습니다. 공식문서에서 읽은 저의 생각은 아래와 같이 정리해 보았습니다.각 파일이 모듈이 되어 필요할 때, 선언하여 사용하는 것전체를 만들기 위해 하나의 부품특정한 기능을 하는 함수나 변수들의 집합 (NodeJS 교과서)저런 장황한 말은 이해가 안될 수 있습니다. 간단히 말해서, 재사용 할려고 만들어 놓은 코드 그러면 모듈은 어떻게 사용할까?? 라고 의문이 들었다면 ... 아래의 예시를 들어보겠습니다.test 라는 파일 이름을 가지고 안에는 fisrt 라는 데이터가 있는 txt파일을 만들어 보고 싶다.const fs = require('fs'); fs.writeFileSync('text.txt','fi..

이번 강좌에서는 아래와 같은 기능을 추가하려고 합니다.로고 붙이기제목 추가하기먼저 로고를 불러와서 원하는 위치에 놓는 법 부터 해보겠습니다.Div tag 추가 및 클래스 이름 설정- 이 안에 이미지를 넣을 예정img tag 추가, 클래스 이름 설정 및 src 를 이용하여 로고를 가져오고 alt 속성과 클래스 이름 설정CSS 안에서 해당 클래스에 position 설정첫 번째로 div tag를 추가 하여 이미지를 넣을 것입니다. 그 이유는 이미지가 인라인 요소이기 때문에 height 와 width가 적용이 되지 않습니다. 그래서 이미지가 들어갈 작은 컨테이너 (div) 를 만들고 그 안에 위치를 정하면 로고가 해당 위치로 움직이게 됩니다. 그리고 컨테이너에 클래스 이름을 넣습니다. 갑자기 인라인 요소라는게 ..