Xcode 버전 10.3 에서 진행
StoryBoard 에서 화면을 같은 비율로 보여주기 위해
Label이나 button 등등 Libray에서 선택 가능
하지만, 저 같은 경우는
ImageView 를 이용하여 도전!
화면은 아래와 같이 ImageView를 살포시 놓아봅니다.

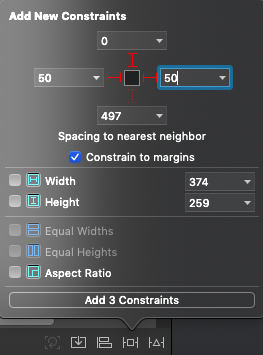
그리고 상단과 왼쪽 및 오른쪽에 Constraints 값을 입력하여
위치를 조정

이제 여기서 비율을 보여주기 위한 방법은 아래와 같이 해주시기 바랍니다.
1. 생성된 ImageView를 클릭
2. Control 버튼을 누른 채 드래그 (생선된 imageView 크기 안에서)
3. Control 버튼을 해제
그러면 아래와 같은 Width와 Aspect Ratio 옵셥이 나타남!

여기서 Aspect Ratio를 선택

선택 시 ImageView는 현재 비율을 보여줌
원하는 비율로 변경하기 위해
오른쪽에 ImageView에 Edit을 누른 뒤
Multiplier에 원하는 비율을 입력
저는 1:1 비율로 만들기 위해 1:1 을 넣음

1:1 비율로 완성
현재 화면은 아이폰 8에서 ImageView가 1:1로 보이는 상황

만약 다른 크기 화면에서는 어떻게 작용이 될까?

아이폰 SE에서 적용된 모습

이미지나 제목 등을 다양한 화면에서
고정된 비율의 크기로 보여주기 위해
사용하면 좋을 거 같아 공유 공유!
반응형
'IOS' 카테고리의 다른 글
| [SwiftUI] 뷰 구성을 위한 텍스트와 수식어 사용 (0) | 2020.06.20 |
|---|---|
| [IOS] Xcode 업데이트 후 A build only device cannot be used to run this target 에러 해결 (0) | 2019.07.26 |
