오늘의 목표 깃 초기화 방법 깃 삭제 방법 깃 초기화 방법 아래와 같은 명령어를 입력합니다. git init 확인 방법은 아래와 같은 명령어를 입력하면 .git 파일을 확인 할 수 있습니다. ls -al 또는 l 일반적으로 파일을 확인하는 방법은 ls 명령어를 사용하지만 .git 파일은 숨겨져 있어서 위와 같은 명령어를 입력합니다. 깃 삭제 방법 삭제를 위한 명령어는 아래와 같습니다. rm -rf .git

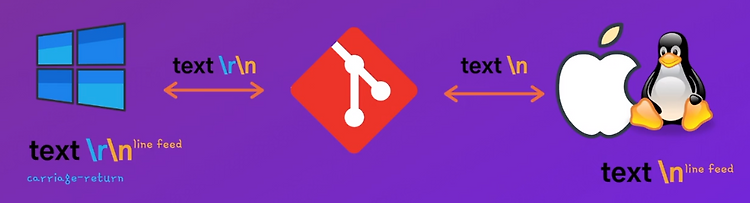
Cmder 설치하기 git 사용자 설정하기 사용자 정보 설정 개행문자 (줄바꿈) 설정 cmder 설치 맥에서 사용하던 명령어를 윈도우에서 사용하고 싶지 않았나요 ?? 물론 Bash 를 설치해서 사용 가능합니다. 하지만 아래의 링크에서 cmder 를 다운받아 설치하면 맥에서 사용하던 명령어를 함께 사용 가능합니다. cmder 다운로드 링크 Cmder | Console Emulator Total portability Carry it with you on a USB stick or in the Cloud, so your settings, aliases and history can go anywhere you go. You will not see that ugly Windows prompt ever again...
NumPy 를 파이썬을 이용하여 공부한다면 아래의 링크에서 공부 가능합니다. NumPy quickstart NumPy quickstart — NumPy v1.22.dev0 Manual NumPy provides familiar mathematical functions such as sin, cos, and exp. In NumPy, these are called “universal functions” (ufunc). Within NumPy, these functions operate elementwise on an array, producing an array as output. See also all, any, apply_al numpy.org 그리고 데이터 사이언스 스쿨의 넘파이 배열 프로그래밍에 설..
SELECT 문을 이용한 데이터 읽기 SELECT 를 사용한 문법으로 아래의 명령어를 사용합니다. SELECT [필드목록] FROM [테이블] 필드 목록에 * 을 사용하여 전체를 가져올 수 있지만, 내가 원하는 목록만 가져와서 볼 수 있습니다. SELECT name from myclass; +------+ | name | +------+ | Hong | +------+ 1 row in set (0.001 sec) SELECT 문을 이용한 WHERE 조건문 특정한 조건을 이용하여 원하는 데이터를 읽어올 수 있습니다. 예를들어 Grade1 인 학생만 읽어 온다면 아래와 같이 가능합니다. SELECT * FROM myclass -> where className = 'Grade1'; +-----------+--..
데이터 입력 데이터를 입력하기 위해 아래의 명령어를 사용합니다. INSERT INTO [테이블이름] VALUES ([테이블에 맞는 조건 입력]); 테이블 이름은 myclass이고 테이블에 맞는 조건 입력은 studentID (숫자), name(문자열), className(문자열) 이 됩니다. INSERT INTO myclass VALUES (1, 'Song', 'Grade1'); Query OK, 1 row affected (0.003 sec) INSERT INTO myclass VALUES (2, 'Hong', 'Grade2'); Query OK, 1 row affected (0.003 sec) 입력된 데이터 읽기 데이터는 넣었고 이젠 읽어와 봐야 합니다. 데이터를 읽는 명령어는 SELECT 입니다. ..
DB 선택하기 생성된 DB 중에 사용할 DB를 선택합니다. 선택할 명령어는 아래와 같이 입력합니다. use [데이터베이스 이름]; 여러 테이터 베이스들 중 use 사용하여 선택해봅니다. MariaDB [(none)]> show databases; +--------------------+ | Database | +--------------------+ | information_schema | | mysql | | performance_schema | | study | | study1 | | sys | +--------------------+ 6 rows in set (0.001 sec) MariaDB [(none)]> use study; Database changed 테이블 생성하기 테이블을 생성하기 전 ..
생성하기 현재 콘솔에 아래와 같은 상태로 접속된 상태라고 가정합니다. Server version: 10.6.2-MariaDB mariadb.org binary distribution Copyright (c) 2000, 2018, Oracle, MariaDB Corporation Ab and others. Type 'help;' or '\h' for help. Type '\c' to clear the current input statement. MariaDB [(none)]> 그리고 DB 를 생성하기 전 DB 리스트를 볼 수 있습니다. show databases; 그럼 만들어진 DB 목록들을 볼 수 있습니다. +--------------------+ | Database | +-----------------..

제목과 같습니다. 웹에서 스크롤을 내렸을 때, 네비게이션 바가 고정되어 같이 내려온 것을 본 적 있으신가요? 그 부분을 공유해보도록 하겠습니다. 설명 1. 글로벌 네비게이션은 스크롤을 이용해 내리면 사라짐 2. 로컬 네비게이션은 스코롤을 내리면 고정되어 보여줌 3. 다시 스크롤을 올려 높였을 때, 두 개의 네비게이션 보여줌 준비 3개의 파일만 준비하면 됩니다. HTML 부분 글로벌 네비게이션을 아래와 같이 적용해봅니다. 명령어를 아래와 같이 입력해 봅니다. .container nav.global-nav .global-nav-links .global-nav-items*4 결과는 아래와 같이 나옵니다. item1 item2 item3 item4 flex를 이용하여 스타일을 적용합니다. .container {..
함수에 매개변수로 숫자도 들어오지만 배열 형태로도 들어 올 수 있습니다. 뿐만 아니라, 함수 형태로도 받을 수 있습니다. 여기에서는 배열을 전개하여 함수의 매개변수로 전달해주는 전개 연산자에서 알아보겠습니다. 전개 연산자 간단한 예제로 차이점을 확인하겠습니다. const array = [1,3,5,7,9]; const spreadOperator = (...items) => { console.log(items); } spreadOperator(array); // 배열안에 배열이 들어옴 [[1,3,5,7,9]] spreadOperator(...array); // 배열형태로 들어옴 [1,3,5,7,9] 전개 연산자를 사용한 것과 사용하지 않는 차이점을 확인 할 수 있습니다. 사실 제가 이해한 건 아래의 코드로..
함수에 들어오는 값을 매개변수라고 하고 함수를 통해 수행된 작업 후 출력된 값을 리턴 값이라고 공부하였습니다. 그럼 여기에 들어오는 매개변수는 무엇이 있는지, 어떤 리턴값을 받는지와 모든 함수에 매개변수가 필요한지 등등 알아보겠습니다. 매개변수를 가지고 리턴값을 갖는 함수 MDN 공식 문서 함수 - JavaScript | MDN 함수는 JavaScript에서 기본적인 구성 블록 중의 하나입니다. 함수는 작업을 수행하거나 값을 계산하는 문장 집합 같은 자바스크립트 절차입니다. 함수를 사용하려면 함수를 호출하고자 하는 범 developer.mozilla.org const 함수 = (매개변수, 매개변수) => { 문장 return 리턴값 } 간단 문제 1: 제곱근 구하기 const squareRoot = (x..
함수 수학에서 함수를 정의 한다는 건 변수의 값에 따라 정해지는 다른 변수의 값을 먼저 주어지는 값에 상대하여 일컫는 말 (위키피디아 인용) 위키피디아에서 확인 함수 - 위키백과, 우리 모두의 백과사전 위키백과, 우리 모두의 백과사전. 함수는 입력값에 따라 출력값을 만들어 내는 ‘블랙 박스’와 같다. 수학에서 함수(函數, 영어: function) 또는 사상(寫像, 영어: map, mapping)은 어떤 집합의 각 원소 ko.wikipedia.org 위의 그림에서도 보듯이 입력 값 x 를 넣으면 출력 값 f(x)가 나오는 형식입니다. 자바스크립트에서의 함수 위에서 사용한 정의를 그대로 들고옵니다. 입력 값 x 를 프로그래밍에서는 매개변수라고 부릅니다. 그리고 최종적으로 나오는 출력 값을 리턴 값이라고 부릅..
목표설정 Node와 Koa를 설치 후 ES 모듈이 사용되게끔 하기 이유 Node JS 에서는 ES 모듈인 import / export 문법이 지원되지 않습니다. 따라서, 해당 문법을 사용하기 위한 환경설정 방법을 적어봅니다. 1. Node 설치 2. Koa 설치 3. ES 모듈 사용을 위한 esm 설치 4. 환경설정 마무리 1. Node 설치 노드설치를 위해 아래의 링크를 통해서 접속 후 NodeJS 를 설치합니다. Node JS 다운로드 링크 다운로드 | Node.js Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine. nodejs.org 설치 후 터미널에서 아래의 명령어로 버전 확인이 되면 설치완료가 된 것입니다. node..
NodeJS에서 Router는 내장함수로 되어있습니다. 공식문서 참조 Express 5.x - API Reference Express 5.x API Note: This is early alpha documentation that may be incomplete and is still under development. express() Creates an Express application. The express() function is a top-level function exported by the express module. const express = require( expressjs.com 하지만 저는 실용파라 저걸 다 읽어보는 것 보단 해보면서 이해해봅니다! 사용방법 공식문서의 예시 var ex..
목적 ES6 문법을 NodeJS 에서 사용을 위함입니다. 예시 // Node 문법 const express = require("express") // ES6 문법 import express from "express" Babel 설치 및 설정 설치할 NPM 모듈 @babel/core @babel/node @babel/preset-env Babel/node 공식 링크 Babel · The compiler for next generation JavaScript The compiler for next generation JavaScript babeljs.io Babel Node Server w/Babel 참고 babel/example-node-server Example Node Server w/ Babel. C..
간단 설명 Organization Unit 을 지우기 위해 Protect object from accidental deletion 의 체크박스를 제거해야 합니다. (없다면 제거하는 방법 건너뛰면 됩니다.) 한 두개 정도는 마우스로 직접 해도 됩니다. 하지만, Organization Unit 이 많을 경우 반복문을 통하여 한번에 작업할 수 있는 이점이 있습니다. 그렇기 때문에 제어하는 방법부터 먼저 확인 합니다. Protect object from accidental deletion 제거하기 Get-ADOrganizationalUnit -Filter * -SearchBase "위치" | Set-ADObject -ProtectedFromAccidentalDeletion $false -Verbose 여기서 위..
원인 환경 변수 설정을 제가 이해한 대로 변경 후 완성시켰습니다. 그런데 예상치 못한 실수를 저질렀습니다. 그 결과 Mac 터미널에서 명령어가 실행이 되지 않았습니다. 현상 기본 명령어인 ls, vi 등 입력 후 실행하여도 아무런 반응이 없습니다. 해결책 아래와 같은 명령어를 터미널에서 입력합니다. export PATH=/usr/bin:/bin 임시로 해결되기 때문에 터미널을 끄면, 명령어가 다시 안될 것입니다. 그래서 마지막 환경변수 설정한 파일에 가서 설정을 잘 마무리 하면 됩니다! .bash_profile 에 있습니다. vi .bash_profile 즉, 패스 설정을 잘못해서 /usr/bin 의 패스가 날아갔다고 봐야 합니다.

현재 Windows Server 환경 Windows Server 2012 R2 Windows Server 2008 R2 (가상화) 간단 설명 Active Directory 실행 Organizational Unit 버튼 선택 또는 New -> Organizational Unit 클릭 이름 입력 체크박스 Protect Container from accidental deletion 확인 그림과 설명 (실행) 아래와 같은 Active Directory 아이콘 선택 및 실행 또는 아래와 같은 이름 입력 후 실행 dsa.msc 그림과 설명 (생성) 원하는 위치에서 아래와 같은 아이콘 선택 또는 오른쪽 버튼 후 New-> Organizational Unit 선택 이름 입력 그림과 설명 (삭제) 만약 체크박스 Prot..

Login Admin 선택 Users 선택 Bulk upload users 선택 (2명 이상의 유저를 한번에 등록하기 위해) 처음 유저라면 Blank CSV Template과 user's info 둘 다 다운로드 Blank CSV Template 열기 컬럼에 [Required] 표시가 된 부분은 필수 First Name [Required] Last Name [Required] Email Address [Required] Password [Required] 신규 유저에게는 저희가 입력합니다. 기존 유저에게는 기존 패스워드를 유지하기 위해서 **** 을 입력하면 기존 패스워드 유지됩니다. Org Unit Path [Required] Organizational Unit 약자 같은데 해당 유저가 있는 위치입니다..

2020년 6월 새 컴퓨터를 재 구매! 블루아이티에서 3 번째 입니다! 현재 사용중인 컴퓨터는 CPU - i5 (4세대) RAM - 8GB SSD - 250GB 6년이 넘게 지났고 특히 파워서플라이에서 문제가 많이 발생 중입니다. 고민도 없이 블루아이티에서 3 번째 재 구매를 진행합니다. 박스는 샵 다나와에서 지원한건가... 1. CPU 라이젠만 사다가 인텔을 한번 구매해 보고 싶었습니다. 벌써 10세대 까지 나왔네요. 용도는 사무용 입니다. 하지만 브라우저를 많이 띄우고 엑셀을 많이 사용하는 곳이라면 일반 사무용은 버거울 수 있습니다. - 인텔 코어 i5-10세대 10400 (코멧레이크S) (정품) 220,340원 (6월 기준) 현재 인텔 코어 i5-10세대 10400 (코멧레이크S) 블루아이티 가격 ..

이 글의 구성 1. 텍스트 코드 2. 텍스트와 수식어를 사용하여 활용한 코드 시작 Xcode 를 실행하여 SwiftUI 로 만든 뒤 ContentView.swift 파일을 확인하면 아래와 같은 코드를 볼 수 있습니다. import SwiftUI struct ContentView: View { var body: some View { Text("Hello, World!") } } struct ContentView_Previews: PreviewProvider { static var previews: some View { ContentView() } } Text 코드 사용법 Text() 에 " " 안에 문자를 넣을 수 있습니다. Text ("문자를 넣을 수 있습니다.") Text 와 수식어 사용 -1 Text..

간단설명 구글 그룹 메일 수신이 되지 않는 상황 moderation 문제 발생 해결방법은 해당 그룹의 moderation setting으로 들어가서 Messages -> Pending messages 확인 만약 있다면 moderation 발생되어 메일이 보내지지 않은 상황 메일을 다시 보내고 Settings -> Moderation 으로 가서 Spam Messages 의 옵션 중 Skip the moderation queue and post to the group 으로 변경 증상 사용자의 그룹 메일안에 있는 멤버 모두 메일을 받아 볼 수 없는 상황 아무리 테스트를 해도 받을 수 없습니다. 혹시나 그룹 메일 멤버들 중 일부만 받게되어도 위와 같은 증상으로 생각하면 됩니다. 원인 원인을 알기 전 내가 속해 ..

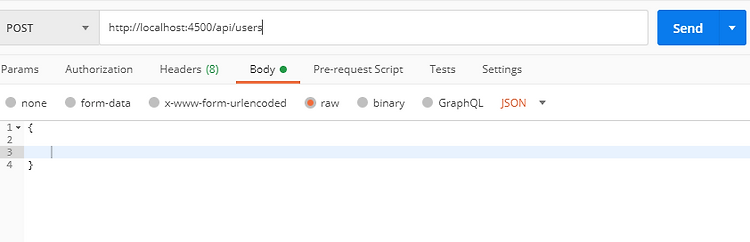
간단설명 클라이언트와 서버가 통신하여 클라이언트에서 입력한 아이디, 비밀정보를 서버에서 받아볼 수 있도록 하기! 클라이언트와 서버 통신 셋팅 클라이언트 (브라우저) 아이디, 비밀번호 정보 입력 후 서버에 전달 서버 서버는 클라이언트에서 보낸 정보를 받음 여기서 body-parser 를 이용 (공식 링크) body-parser Node.js body parsing middleware www.npmjs.com npm install body-parser --save 설치한 body-parser를 불러옵니다. const bodyParser = require('body-parser'); body-parser 가 클라이언트에서 오는 정보를 서버에서 분석 후 가져오게 하는데 1. 인코딩된 url을 가져오는 방법 2...
간단설명 Node JS 에서 MongoDB 를 연결하기 위해 아래의 코드를 입력 const mongoose = require('mongoose'); mongoose.connect("몽고 DB 주소", { useNewUrlParser: true, useUnifiedTopology: true, useCreateIndex: true, useFindAndModify: false }) .then(() => console.log('Successfully connected to mongodb!')) .catch(e => console.error(e)); Mongoose 설치 Node 에서 MongoDB에 연결하기 위해 아래와 같이 Mongoose를 설치합니다. 몽구스 공식 NPM mongoose Mongoose Mo..
1. 누구에게 필요한가? -> 백엔드에 NodeJS 가 필요한 사람 2. 초기 셋팅 방법은? -> 무엇이 필요하여 설치 및 테스트하기 3. 결과 -> 결과 화면 1. 백엔드에 NodeJS 가 필요한 사람 NodeJS는 자바스크립트 언어가 주 언어입니다. NodeJS 가 필요하다면, 자바스크립트 언어를 꼭 공부하시길 바랍니다! 2. 초기 셋팅 방법 먼저 Node가 있는지 확인합니다. 확인 방법은 아래와 같습니다. node -v 없다면 node를 아래의 링크를 통해 설치 바랍니다. 설치 파일 다운로드 Node.js Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine. nodejs.org 2.1 노드 프로그램 시작하기 노드 프로그램 ..

맥 버전) 몽고 디비 설치하기 1. 로컬에 몽고 디비 설치 2. 몽고디비 사이트 접속 후 다운로드 및 압축풀기 3. 압축 푼 폴더를 /usr/local/ 폴더에 이동 4. data/db 폴더 생성 후 권한 부여하기 5. 환경변수 설정 1. 로컬에 몽고 디비 설치하기 2가지 방법이 있는데 Homebrwe 와 사이트 링크에서 직접 다운로드 하는 방식이 있습니다. 그 중 몽고 DB 공식 사이트에서 설치파일을 다운 및 설치 방법으로 진행하겠습니다. 아래의 링크로 들어가서 제품에 맞는 설치 파일 다운로드 합니다. 설치링크 Download Center: Community Server Download MongoDB Community Server, the most popular non-relational databas..

splice 함수를 최근들어 자주 보게 되어 정리를 하자고 마음먹었습니다. splice 가 사용되는 것을 많이 본 이유가 1. 배열에서 하나 이상의 값을 뺄 때, 그 값은 기존의 배열에 남아있지 않아야 함 2. 뺀 값을 새로운 배열에 넣어야 할 때. 그리고 배열의 값들 중 랜덤하게 뽑아야 할 때가 많아 Math 의 랜덤함수와 자주 사용함 위의 내용을 정리하여 보았습니다. 1. splice 함수는 배열이 필요 splice 함수도 map 함수와 같이 배열이 있어야 합니다. 2. splice 함수는 3가지 인자 중 2개 이상 필요 splice(시작점, 지울 개수, 넣을 것) 3. 지정하지 않고 랜덤한 값으로 배열을 선택한 뒤 지우기 4. splice 의 함수를 이용하여 나온 값을 새로운 배열에 넣기 배열에 넣..

JS 를 이용하여 Map 함수를 사용할 때 다음과 같은 의문점이 들었습니다. 언제 사용할까? 어떻게 사용할까? 다른 사람이 사용했던 거 어떻게 사용한거야? 위와 같은 의문점이 들었을 때, 구글링으로 여러가지 지식을 습득한 결과 저만의 결과가 나오게 되었습니다. Map 함수는? 1. 배열이 필요함 배열이 있고 map 함수가 사용됩니다. 2. 새로운 배열 생성 map 함수는 return 하여 새로운 배열을 만들어 냅니다. 예시) map() 함수를 사용하여 return 한 새로운 배열은 변수 result 에 저장됩니다. 3. 인자를 다 사용하지 않아도 됨 map 함수에서 사용되는 인자가 3가지. 하지만 모두 다 사용하지 않고 하나만 사용해도 됩니다! map(요소, 인덱스, 배열) --> map(요소) map(..
이번 글은 웹 게임을 만들며 배우는 React (By ZeroCho) 공부하면서 정리한 글 입니다. 1. 시작하기 리엑트를 사용하기에 앞서 필요한 준비가 있습니다. React: 리엑트 핵심 코드 및 문법 사용하기 ReactDOM: 사용한 리엑트를 웹에 보여주기 (렌더링) 위의 두 가지를 사용하기 위해 여기 링크로 접속 또는 아래의 CDN 링크를 복사 CDN 링크 – React A JavaScript library for building user interfaces ko.reactjs.org 위치는 아래와 같이 HTML 의 Head tag 안에 합니다. 그럼 이제 준비는 다 되었습니다. 2. 컴포넌트 만들기 컴포넌트를 만들기 위해 먼저 특정 tag를 가리키는 에 Id를 넣습니다. 이 태그에 React 문법..

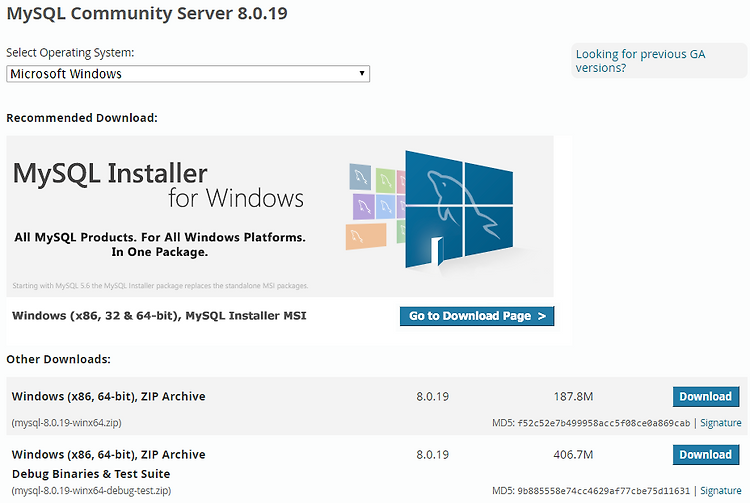
아래와 같은 환경에서 MySQL 64bit를 수동설치시 도움이 되길 바랍니다! 운영체제: Windows 10 설치할 파일: MySQL 64bit (v8.0.19) 방법: 수동 설치 사실 MysSQL 을 MSI Installer 로 설치 하셔도 되는데 저는 연습삼아 도전하게 되었습니다! 1. 파일 다운로드 및 압축풀기 아래의 링크로 들어가서 설치할 파일을 받으시면 됩니다. 설치 파일 링크 MySQL :: Download MySQL Community Server Select Operating System: Select Operating System… Microsoft Windows Ubuntu Linux Debian Linux SUSE Linux Enterprise Server Red Hat Enterpri..
React에서는 컴포넌트를 사용하는데 있어서 두 가지로 분류 1. 함수형 컴포넌트 2. 클래스 컴포넌트 함수형 컴포넌트 함수형으로 생겼으며 아래와 같이 참조 function App() { return ( Function Component ); export default App; 함수 형태 => Return 한 것을 스크린에 표시 클래스 컴포넌트 형태 class App extends React.Component { render() { return( Class Component ); } } export default App; 리엑트 컴포넌트를 확장시켜 가져와 사용 클래스 리엑트 컴포넌트는 return을 가지고 있지 않고 render 메서드를 가지고 있음 render 메서드 안에서 return을 사용하여 스크..