
2020년 6월 새 컴퓨터를 재 구매! 블루아이티에서 3 번째 입니다! 현재 사용중인 컴퓨터는 CPU - i5 (4세대) RAM - 8GB SSD - 250GB 6년이 넘게 지났고 특히 파워서플라이에서 문제가 많이 발생 중입니다. 고민도 없이 블루아이티에서 3 번째 재 구매를 진행합니다. 박스는 샵 다나와에서 지원한건가... 1. CPU 라이젠만 사다가 인텔을 한번 구매해 보고 싶었습니다. 벌써 10세대 까지 나왔네요. 용도는 사무용 입니다. 하지만 브라우저를 많이 띄우고 엑셀을 많이 사용하는 곳이라면 일반 사무용은 버거울 수 있습니다. - 인텔 코어 i5-10세대 10400 (코멧레이크S) (정품) 220,340원 (6월 기준) 현재 인텔 코어 i5-10세대 10400 (코멧레이크S) 블루아이티 가격 ..

이 글의 구성 1. 텍스트 코드 2. 텍스트와 수식어를 사용하여 활용한 코드 시작 Xcode 를 실행하여 SwiftUI 로 만든 뒤 ContentView.swift 파일을 확인하면 아래와 같은 코드를 볼 수 있습니다. import SwiftUI struct ContentView: View { var body: some View { Text("Hello, World!") } } struct ContentView_Previews: PreviewProvider { static var previews: some View { ContentView() } } Text 코드 사용법 Text() 에 " " 안에 문자를 넣을 수 있습니다. Text ("문자를 넣을 수 있습니다.") Text 와 수식어 사용 -1 Text..

간단설명 구글 그룹 메일 수신이 되지 않는 상황 moderation 문제 발생 해결방법은 해당 그룹의 moderation setting으로 들어가서 Messages -> Pending messages 확인 만약 있다면 moderation 발생되어 메일이 보내지지 않은 상황 메일을 다시 보내고 Settings -> Moderation 으로 가서 Spam Messages 의 옵션 중 Skip the moderation queue and post to the group 으로 변경 증상 사용자의 그룹 메일안에 있는 멤버 모두 메일을 받아 볼 수 없는 상황 아무리 테스트를 해도 받을 수 없습니다. 혹시나 그룹 메일 멤버들 중 일부만 받게되어도 위와 같은 증상으로 생각하면 됩니다. 원인 원인을 알기 전 내가 속해 ..

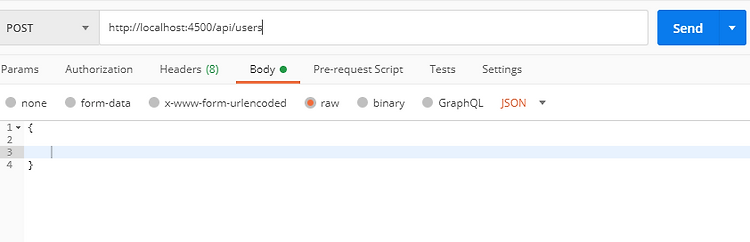
간단설명 클라이언트와 서버가 통신하여 클라이언트에서 입력한 아이디, 비밀정보를 서버에서 받아볼 수 있도록 하기! 클라이언트와 서버 통신 셋팅 클라이언트 (브라우저) 아이디, 비밀번호 정보 입력 후 서버에 전달 서버 서버는 클라이언트에서 보낸 정보를 받음 여기서 body-parser 를 이용 (공식 링크) body-parser Node.js body parsing middleware www.npmjs.com npm install body-parser --save 설치한 body-parser를 불러옵니다. const bodyParser = require('body-parser'); body-parser 가 클라이언트에서 오는 정보를 서버에서 분석 후 가져오게 하는데 1. 인코딩된 url을 가져오는 방법 2...
간단설명 Node JS 에서 MongoDB 를 연결하기 위해 아래의 코드를 입력 const mongoose = require('mongoose'); mongoose.connect("몽고 DB 주소", { useNewUrlParser: true, useUnifiedTopology: true, useCreateIndex: true, useFindAndModify: false }) .then(() => console.log('Successfully connected to mongodb!')) .catch(e => console.error(e)); Mongoose 설치 Node 에서 MongoDB에 연결하기 위해 아래와 같이 Mongoose를 설치합니다. 몽구스 공식 NPM mongoose Mongoose Mo..
1. 누구에게 필요한가? -> 백엔드에 NodeJS 가 필요한 사람 2. 초기 셋팅 방법은? -> 무엇이 필요하여 설치 및 테스트하기 3. 결과 -> 결과 화면 1. 백엔드에 NodeJS 가 필요한 사람 NodeJS는 자바스크립트 언어가 주 언어입니다. NodeJS 가 필요하다면, 자바스크립트 언어를 꼭 공부하시길 바랍니다! 2. 초기 셋팅 방법 먼저 Node가 있는지 확인합니다. 확인 방법은 아래와 같습니다. node -v 없다면 node를 아래의 링크를 통해 설치 바랍니다. 설치 파일 다운로드 Node.js Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine. nodejs.org 2.1 노드 프로그램 시작하기 노드 프로그램 ..

맥 버전) 몽고 디비 설치하기 1. 로컬에 몽고 디비 설치 2. 몽고디비 사이트 접속 후 다운로드 및 압축풀기 3. 압축 푼 폴더를 /usr/local/ 폴더에 이동 4. data/db 폴더 생성 후 권한 부여하기 5. 환경변수 설정 1. 로컬에 몽고 디비 설치하기 2가지 방법이 있는데 Homebrwe 와 사이트 링크에서 직접 다운로드 하는 방식이 있습니다. 그 중 몽고 DB 공식 사이트에서 설치파일을 다운 및 설치 방법으로 진행하겠습니다. 아래의 링크로 들어가서 제품에 맞는 설치 파일 다운로드 합니다. 설치링크 Download Center: Community Server Download MongoDB Community Server, the most popular non-relational databas..

splice 함수를 최근들어 자주 보게 되어 정리를 하자고 마음먹었습니다. splice 가 사용되는 것을 많이 본 이유가 1. 배열에서 하나 이상의 값을 뺄 때, 그 값은 기존의 배열에 남아있지 않아야 함 2. 뺀 값을 새로운 배열에 넣어야 할 때. 그리고 배열의 값들 중 랜덤하게 뽑아야 할 때가 많아 Math 의 랜덤함수와 자주 사용함 위의 내용을 정리하여 보았습니다. 1. splice 함수는 배열이 필요 splice 함수도 map 함수와 같이 배열이 있어야 합니다. 2. splice 함수는 3가지 인자 중 2개 이상 필요 splice(시작점, 지울 개수, 넣을 것) 3. 지정하지 않고 랜덤한 값으로 배열을 선택한 뒤 지우기 4. splice 의 함수를 이용하여 나온 값을 새로운 배열에 넣기 배열에 넣..

JS 를 이용하여 Map 함수를 사용할 때 다음과 같은 의문점이 들었습니다. 언제 사용할까? 어떻게 사용할까? 다른 사람이 사용했던 거 어떻게 사용한거야? 위와 같은 의문점이 들었을 때, 구글링으로 여러가지 지식을 습득한 결과 저만의 결과가 나오게 되었습니다. Map 함수는? 1. 배열이 필요함 배열이 있고 map 함수가 사용됩니다. 2. 새로운 배열 생성 map 함수는 return 하여 새로운 배열을 만들어 냅니다. 예시) map() 함수를 사용하여 return 한 새로운 배열은 변수 result 에 저장됩니다. 3. 인자를 다 사용하지 않아도 됨 map 함수에서 사용되는 인자가 3가지. 하지만 모두 다 사용하지 않고 하나만 사용해도 됩니다! map(요소, 인덱스, 배열) --> map(요소) map(..
이번 글은 웹 게임을 만들며 배우는 React (By ZeroCho) 공부하면서 정리한 글 입니다. 1. 시작하기 리엑트를 사용하기에 앞서 필요한 준비가 있습니다. React: 리엑트 핵심 코드 및 문법 사용하기 ReactDOM: 사용한 리엑트를 웹에 보여주기 (렌더링) 위의 두 가지를 사용하기 위해 여기 링크로 접속 또는 아래의 CDN 링크를 복사 CDN 링크 – React A JavaScript library for building user interfaces ko.reactjs.org 위치는 아래와 같이 HTML 의 Head tag 안에 합니다. 그럼 이제 준비는 다 되었습니다. 2. 컴포넌트 만들기 컴포넌트를 만들기 위해 먼저 특정 tag를 가리키는 에 Id를 넣습니다. 이 태그에 React 문법..