
Office 365 아디이가 정상적으로 만들어 진 뒤 로그인을 하게 되면 아래와 같은 화면을 먼저 접하게 됩니다. 그럼 왼쪽부터 차례로 눌러보면서 무엇이 있는지 확인해 볼까요? Office 365 왼쪽에 점이 총 9개로 된 네모 모양이 보입니다. 마우스 버튼을 해당 버튼 위로 올리면 App Launcher 라고 친절하게 설명해 줍니다. 이 부분은 저는 Office 365의 메뉴를 다 볼 수 있는 버튼이라고 이해하고 있습니다. 그럼 해당 버튼을 눌러 볼까요? 먼저 Apps 라는 단어는 MS Office에서 제공해주는 App들을 아이콘과 함께 나열이 잘 되어 있습니다. 그리고 All apps-> 버튼을 누르게 된다면 아래와 같이 더 많은 App들을 볼 수 있습니다. App들이 A부터 Z 까지 알파벳 순서를 ..

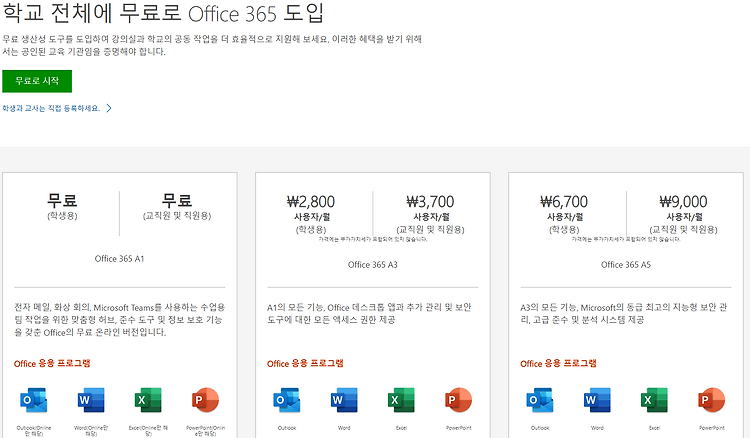
저는 현재 학교 IT 전산실에서 근무 중입니다. 그러다 보니 교육용 소프트웨어를 접할 기회가 많습니다. 그러다 저번 주 밋업에서 MS MVP 분들을 만나게 되었고 강의 내용을 회사에서 실천해보고자 글을 쓰게 되었네요. 먼저 학교에서 사용할 수 있는 프로그램 패키지를 아래와 같이 구별해 놓은 것을 알 수 있습니다. 화면 하단에 더 많은 내용이 있으니 여기 링크를 클릭하셔서 직접 확인 바랍니다. 총 3가지 형태가 있는데 Office 365 A1은 무료 입니다. 차이점은 Publisher와 Access 및 PowerBI의 서비스 사용 유무입니다. 그럼 시작해 보겠습니다. 먼저 정보를 입력해야 하는 란이 나옵니다. 필요한 정보를 다 넣고 선택을 하게 되면 아래와 같이 사용자 ID 만들기가 나옵니다. 혹시 이 부..

Vue를 공부하기 위해 VsCode를 사용하고 있었다. 하지만, WebStorm을 사용할 수 있는 기회가 생겼는데 그냥 지나갈 수 없었다. 그래서 저의 경우 WebStorm 설치 및 Vue를 위한 환경설정을 어떻게 했는지 공유하고자 글을 쓰게 되었습니다. WebStorm 최신 버전(2019년 5월 20일 기준)을 설치하기 위해 먼저 Download 링크로 접속합니다. 설치 파일을 다운로드 받은 후 Webstorm-2019.1.2.exe 을 실행합니다. 실행하면 설치장소 및 설치옵션이 나오게 됩니다. 그 중 64bit으로 실행하기 위해 단축키를 만들고 따 Next를 누르면 이름을 선택하라고 나옵니다. 그냥 JetBrains 이라고 두죠. 설치가 끝나면 한번 실행해 볼까요? 저의 경우는 지우고 다시 설치하느..

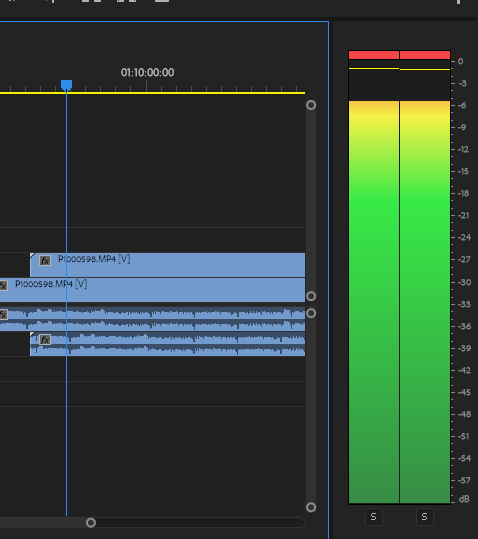
왜 오디오 클립의 게인을 맞춰주어야 하는가? 영상을 촬영하는 카메라의 기종과 성능은 다를 것입니다. 또한, 촬영 중 음향을 더 받아내기 위해 카메라에 마이크를 장착해서 촬영도 하고 촬영 위치에 따라 소리가 내는 곳의 거리가 달라질 것입니다. 이후 편집과정에서 촬영했던 음향 크기다 달라진 것을 알 수 있고 어떤 부분은 소리가 너무 작거나 크게 들리는 곳도 있을 것입니다. 그 부분을 확인 하는 곳은 아래의 그림과 같이 dB(decibel)를 나타내는 창을 확인하면 됩니다. 따라서, 클리핑이 되지 않게 0dB 아래로 맞추는 게 좋습니다. 여기서 클리핑이란 최대 출력을 초과한 전압이나 전류의 출력을 시도했을 때 파형 왜곡이 일어나는 일입니다 (네이버 국어사전). 그래서, 가장 적당한 dB는 -3dB 에서 -6d..

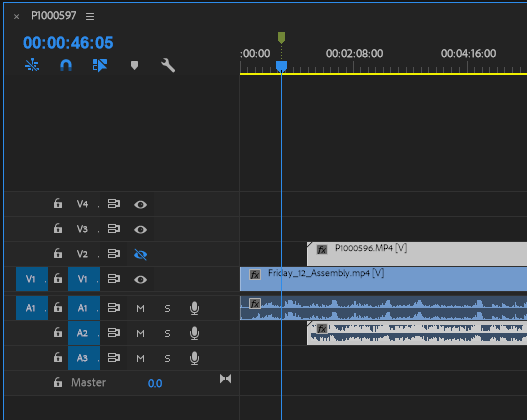
어디에 그리고 왜 이 기능이 필요한가? 촬영시 같은 상황을 복수의 카메라로 다른 화면을 촬영하고 편집하기 위해 오디오를 먼저 똑같이 맞추어야 했습니다. 그래서 먼저 오디오를 통일 시키고 난 후 편집에 집중할 수 있었습니다. 오디오 싱크를 맞추는 방법은 아래와 같이 총 4가지가 있습니다. 마커를 찍어서 싱크를 맞추기 오디오 동기화로 자동으로 맞추기 (Adobe CC 2018 이상부터 지원 가능하며, 강력 추천) 맞지 않는 싱크를 복구하기 수동으로 싱크 맞추기 자세히 설명하기 위해 아래의 사진을 보고 연습해 본다면 이해가 더 쉬울 것입니다. 1. 마커를 찍어서 싱크를 맞추기 클립을 누른 후 원하는 지점을 클릭한다. 원하는 지점에서 M을 누르면 마크 표시를 볼 수 있다. (원하는 클립이 여러개일 경우 각 클립..

Node JS에서 모듈을 사용한다라는 것은 무엇일까? 우선 모듈은 nodeJS 공식문서에서 확인 할 수 있습니다. 공식문서에서 읽은 저의 생각은 아래와 같이 정리해 보았습니다.각 파일이 모듈이 되어 필요할 때, 선언하여 사용하는 것전체를 만들기 위해 하나의 부품특정한 기능을 하는 함수나 변수들의 집합 (NodeJS 교과서)저런 장황한 말은 이해가 안될 수 있습니다. 간단히 말해서, 재사용 할려고 만들어 놓은 코드 그러면 모듈은 어떻게 사용할까?? 라고 의문이 들었다면 ... 아래의 예시를 들어보겠습니다.test 라는 파일 이름을 가지고 안에는 fisrt 라는 데이터가 있는 txt파일을 만들어 보고 싶다.const fs = require('fs'); fs.writeFileSync('text.txt','fi..

이번 강좌에서는 아래와 같은 기능을 추가하려고 합니다.로고 붙이기제목 추가하기먼저 로고를 불러와서 원하는 위치에 놓는 법 부터 해보겠습니다.Div tag 추가 및 클래스 이름 설정- 이 안에 이미지를 넣을 예정img tag 추가, 클래스 이름 설정 및 src 를 이용하여 로고를 가져오고 alt 속성과 클래스 이름 설정CSS 안에서 해당 클래스에 position 설정첫 번째로 div tag를 추가 하여 이미지를 넣을 것입니다. 그 이유는 이미지가 인라인 요소이기 때문에 height 와 width가 적용이 되지 않습니다. 그래서 이미지가 들어갈 작은 컨테이너 (div) 를 만들고 그 안에 위치를 정하면 로고가 해당 위치로 움직이게 됩니다. 그리고 컨테이너에 클래스 이름을 넣습니다. 갑자기 인라인 요소라는게 ..