
맥 버전) 몽고 디비 설치하기 1. 로컬에 몽고 디비 설치 2. 몽고디비 사이트 접속 후 다운로드 및 압축풀기 3. 압축 푼 폴더를 /usr/local/ 폴더에 이동 4. data/db 폴더 생성 후 권한 부여하기 5. 환경변수 설정 1. 로컬에 몽고 디비 설치하기 2가지 방법이 있는데 Homebrwe 와 사이트 링크에서 직접 다운로드 하는 방식이 있습니다. 그 중 몽고 DB 공식 사이트에서 설치파일을 다운 및 설치 방법으로 진행하겠습니다. 아래의 링크로 들어가서 제품에 맞는 설치 파일 다운로드 합니다. 설치링크 Download Center: Community Server Download MongoDB Community Server, the most popular non-relational databas..

splice 함수를 최근들어 자주 보게 되어 정리를 하자고 마음먹었습니다. splice 가 사용되는 것을 많이 본 이유가 1. 배열에서 하나 이상의 값을 뺄 때, 그 값은 기존의 배열에 남아있지 않아야 함 2. 뺀 값을 새로운 배열에 넣어야 할 때. 그리고 배열의 값들 중 랜덤하게 뽑아야 할 때가 많아 Math 의 랜덤함수와 자주 사용함 위의 내용을 정리하여 보았습니다. 1. splice 함수는 배열이 필요 splice 함수도 map 함수와 같이 배열이 있어야 합니다. 2. splice 함수는 3가지 인자 중 2개 이상 필요 splice(시작점, 지울 개수, 넣을 것) 3. 지정하지 않고 랜덤한 값으로 배열을 선택한 뒤 지우기 4. splice 의 함수를 이용하여 나온 값을 새로운 배열에 넣기 배열에 넣..

JS 를 이용하여 Map 함수를 사용할 때 다음과 같은 의문점이 들었습니다. 언제 사용할까? 어떻게 사용할까? 다른 사람이 사용했던 거 어떻게 사용한거야? 위와 같은 의문점이 들었을 때, 구글링으로 여러가지 지식을 습득한 결과 저만의 결과가 나오게 되었습니다. Map 함수는? 1. 배열이 필요함 배열이 있고 map 함수가 사용됩니다. 2. 새로운 배열 생성 map 함수는 return 하여 새로운 배열을 만들어 냅니다. 예시) map() 함수를 사용하여 return 한 새로운 배열은 변수 result 에 저장됩니다. 3. 인자를 다 사용하지 않아도 됨 map 함수에서 사용되는 인자가 3가지. 하지만 모두 다 사용하지 않고 하나만 사용해도 됩니다! map(요소, 인덱스, 배열) --> map(요소) map(..
이번 글은 웹 게임을 만들며 배우는 React (By ZeroCho) 공부하면서 정리한 글 입니다. 1. 시작하기 리엑트를 사용하기에 앞서 필요한 준비가 있습니다. React: 리엑트 핵심 코드 및 문법 사용하기 ReactDOM: 사용한 리엑트를 웹에 보여주기 (렌더링) 위의 두 가지를 사용하기 위해 여기 링크로 접속 또는 아래의 CDN 링크를 복사 CDN 링크 – React A JavaScript library for building user interfaces ko.reactjs.org 위치는 아래와 같이 HTML 의 Head tag 안에 합니다. 그럼 이제 준비는 다 되었습니다. 2. 컴포넌트 만들기 컴포넌트를 만들기 위해 먼저 특정 tag를 가리키는 에 Id를 넣습니다. 이 태그에 React 문법..

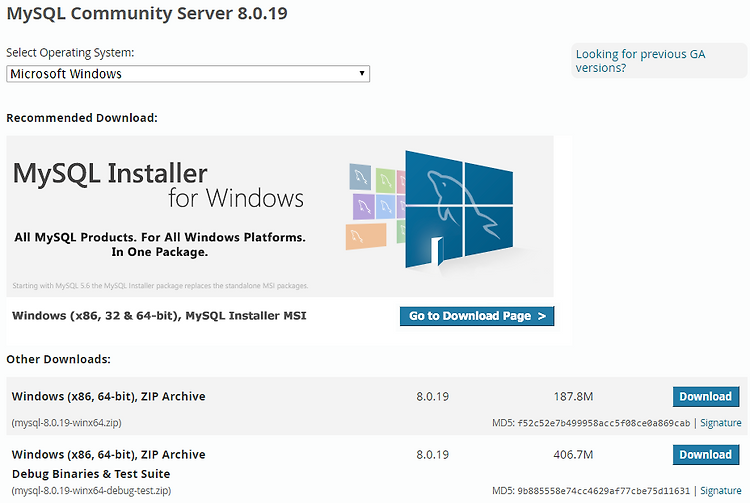
아래와 같은 환경에서 MySQL 64bit를 수동설치시 도움이 되길 바랍니다! 운영체제: Windows 10 설치할 파일: MySQL 64bit (v8.0.19) 방법: 수동 설치 사실 MysSQL 을 MSI Installer 로 설치 하셔도 되는데 저는 연습삼아 도전하게 되었습니다! 1. 파일 다운로드 및 압축풀기 아래의 링크로 들어가서 설치할 파일을 받으시면 됩니다. 설치 파일 링크 MySQL :: Download MySQL Community Server Select Operating System: Select Operating System… Microsoft Windows Ubuntu Linux Debian Linux SUSE Linux Enterprise Server Red Hat Enterpri..
React에서는 컴포넌트를 사용하는데 있어서 두 가지로 분류 1. 함수형 컴포넌트 2. 클래스 컴포넌트 함수형 컴포넌트 함수형으로 생겼으며 아래와 같이 참조 function App() { return ( Function Component ); export default App; 함수 형태 => Return 한 것을 스크린에 표시 클래스 컴포넌트 형태 class App extends React.Component { render() { return( Class Component ); } } export default App; 리엑트 컴포넌트를 확장시켜 가져와 사용 클래스 리엑트 컴포넌트는 return을 가지고 있지 않고 render 메서드를 가지고 있음 render 메서드 안에서 return을 사용하여 스크..

목적 원하는 브라우저에서 바로 테스트를 실행하기 위함 변경 위치 File -> Settings -> Tools -> Web Browers 아래의 Defaul Brwowser 를 선택 System Default, First listed 및 Custom path 중 원하는 것을 선택하여 먼저 오도록 함 System Default 는 시스템이 정한 값 변경하고 싶다면 Windows 10 일 경우 아래와 같은 화면에서 Web Browser 를 선택 후 원하는 브라우저로 변경 가능 공식 사이트에서도 확인 가능 https://support.microsoft.com/ko-kr/help/4028606/windows-10-change-your-default-browser 쿠키가 사용되고 있지 않습니다. 쿠키를 사용하고 ..

사전 준비 - NodeJs 설치 (Node -v 으로 버전 확인) NPX 설치하기 npm 5.2.0 이상에서는 자동으로 NPX 가 설치됨 npm 버전 확인하기 npm-v NPX 사용 이유 NPX 는 왜 사용해야 할까 라는 의문이 들었는데 NPM 이라는 무거운 패키지 안에는 자주 사용하지 않는 파일들이 로컬에 남는 것 최신 버전에 해당하는 패키지를 설치 및 실행 시 이전 버전 패키지를 제거 해줌 실행방법 아래와 같이 명령어를 입력 npx create-react-app 폴더이름 자세한 내용은 아래의 공식 문서 사이트를 이용가능 공식 문서 사이트 Create a New React App – React A JavaScript library for building user interfaces reactjs.org..

Login Admin 선택 Users 선택 Bulk upload users 선택 (2명 이상의 유저를 한번에 등록하기 위해) 처음 유저라면 Blank CSV Template과 user's info 둘 다 다운로드 Blank CSV Template 열기 컬럼에 [Required] 표시가 된 부분은 필수 First Name [Required] Last Name [Required] Email Address [Required] Password [Required] Org Unit Path [Required] 원하는 기능이 있다면 입력 또는 Toggle 일 경우 T 또는 F 로 입력 EX) Change Password at Next Sign-In = True 현재 회사에서 사용하고 있는 상황을 보고 싶다면 user..
앞에서 말 했듯이, 인터넷을 이용하여 AWS 는 클라우딩 컴퓨팅 플랫폼을 이용 인터넷을 사용한다는 건 외부에 노출 되었다는 것과 마찬가지 하지만 AWS는 클라우드 컴퓨팅 환경에서 안전하게 운영하기 위해 아래와 같은 접근 방식으로 실행 1. 데이터를 안전하게 유지 2. 지속적인 개선 3. 필요한 만큼 지불 4. 규정 준수 요구 사항 충족 5. 공동 책임 모델 해당 사항은 공식링크를 통해 자세히 알 수 있음 클라우드 보안 – Amazon Web Services(AWS) AWS는 금융, 소매, 의료, 정부 등의 보안 및 규정 준수 표준을 충족하기 위해 지속적으로 모니터링하는 수천 가지의 글로벌 규정 준수 요구 사항에 대해 타사 검증을 정기적으로 수행하여 고객의 규정 준수 노력을 지원합니다. 고객은 AWS에서 ..