
이유 Docker를 이용하여 MYSQL 컨테이너를 생성하여 데이터를 넣었지만 컨터이너를 삭제하면 데이터가 함께 삭제됨비휘발성이라 데이터 지속성을 위해 필요 방법우선 명령어는 아래와 같습니다.docker run -v [호스트_경로]:[컨테이너_경로] [이미지_이름] 예시로 MYSQL이라 생각하고 진행한다면 아래와 같이 명령어를 입력할 수 있습니다. 하지만, 그 전에 내가 준비해야할 호스트 경로를 만들어야 합니다.mkdir [폴더 이름]cd [폴더 이름] docker-mysql01 라는 폴더 이름을 생성하여 호스트 경로는 준비가 되었습니다. 컨테이너 경로는 공식 웹사이트에서 확인할 수 있습니다. mysql - Official Image | Docker HubQuick reference Supported t..

방법docker run --name [name] -e MYSQL_ROOT_PASSWORD=[password] -d -p [port]:3306 mysql:latest 그럼 컨테이너를 생성하고 실행하기 위해 실제 값을 아래와 같이 넣어보았습니다. docker run --name test-mysql -e MYSQL_ROOT_PASSWORD=password1234 -d -p 3306:3306 mysql:latest 연결 확인 접속을 위해 exec 명령어를 사용하여 bash 형태로 접속합니다.docker exec -it 32f bash 먼가 파일은 있는데 맞는지 확인하기 위해서 아래의 명령어를 입력합니다.mysql -u root -p 패스워드는 초기에 설정한 패스워드 값으로 들어올 수 있습니다. 그리고 마지막..

Docker Compose 사용이유 Dockerfile 은 개별 컨테이너를 빌드하는 역할을 했습니다. 이미지를 생성하고 컨테이너를 생성 및 실행 합니다. 파일안에 필요한 명령어 FROM 부터 RUN 그리고 Entrypoint... 등등 그리고 도커파일을 실행하기 위한 명령어와 옵션들이 있습니다. 이러한 것을 조금 더 간편하게 사용할 수 있는 게 Compose 입니다. 예시: nginx 를 설치하고 그 위에 node 를 설치하며 이름은 node-server 및 포트는 4000 이라는 컨테이너를 만들어야 한다면?? - Dockerfile 을 사용할 경우FROM node 그리고 명령어로 아래와 같이 입력합니다.docker run --name node-server -d -p 4000:4000 nginx - co..

방법WORKDIR 은 컨테이너 내부에서 작업 디렉토리로 설정하는 명령어 입니다. 이러한 작업 디렉토리를 설정하는 이유는 내부 폴더를 깔끔하게 관리하기 위함입니다. 파일 및 폴더가 정리 되어야 찾기 쉽듯이 작업 디렉토리도 깔끔하게 정리하도록 해당 디렉토리를 설정하는 명령어 입니다.WORKDIR [작업 디렉토리로 사용하게 될 절대 경로] 작업 디렉토리를 app 이라는 폴더로 정하고 싶을 때 아래와 같이 명령어를 사용합니다.WORKDIR /app 그렇다면 이미지는 ubuntu 로 작업 디렉토리는 app 폴더로 지정하며, 복사할 파일을 copy_folder라고 지정하면 dockerfile은 아래와 같이 구현됩니다. 이렇게 만들어진 dockerfile 을 실행하면 시작 장소도 WORKDIR 로 변경됩니다. 그..

방법의미는 이미지 생성 과정에서 실행되는 명령어입니다. 이는 컨테이너 내부에서 특정 작업(패키지 설치, 파일 복사 등)을 실행하고 결과를 이미지에 반영합니다.RUN [명령어] 우분트를 설치하고 이미지 생성과정에서 apt-get update 후 curl을 설치할 경우FROM ubuntu:latestRUN apt-get update && apt-get install -y curl 실행하면 이미지가 생성되는 과정에서 환경이 설정됩니다. 설치가 정상적으로 되었는지 확인하기 위해 버전 및 curl 명령어를 실행해 봅니다. curl --versionwhich curl 확인이 되는 것을 알 수 있습니다. 따라서, 위에서 만든 이미지는 ubuntu 와 curl 이 설치된 이미지가 됩니다. 사실 위와 같이 docke..

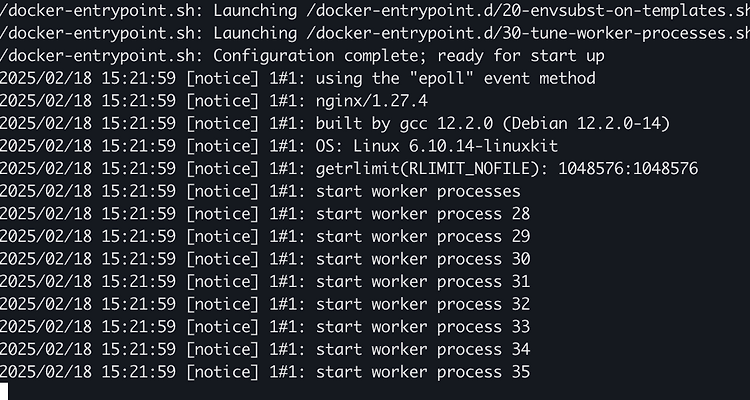
방법 의미는 Docker 컨테이너가 실행될 때 기본적으로 실행되는 명령어를 지정하는 지시문입니다. ENTRYPOINT [ "실행할_명령어", "기본_옵션" ] 이전에 저는 sleep 이라고 명령어를 사용하고 옵션으로 500 이라는 값을 입력하여 500초동안 실행하고 종료되게 만들었습니다. ENTRYPOINT [ "sleep", "500" ] 다른 예시 Dockerfile 안에 아래와 같이 입력해 봅니다.FROM ubuntuENTRYPOINT [ "echo", "Hello, Docker!" ] 해당 의미는 ubuntu 이미지를 생성하고 컨테이너를 생성 및 실행되자 마자, Hello, Docker! 가 실행이 되도록 하는 것입니다. 확인을 위해 Dockerfile을 실행하면 아래와 같이 이미지가 생성된 ..

방법 의미는 호스트 컴퓨터에 있는 파일을 복사해서 컨테이너로 전달하는 것입니다. COPY 확인을 위해 아래의 파일을 생성하고 Dockerfile 에는 아래의 명령어를 입력합니다.test.txt (test file 이라고 입력)COPY test.txt /test.txt 그리고 Dockerfile을 build 하여 이미지를 생성합니다. 생성한 이미지를 통해 컨테이너를 생성하고 실행합니다. 실행한 컨테이너에 접속합니다. 접속 후 아래의 명령어 ls -a 를 통해 test.txt 파일을 찾을 수 있습니다. 해당 파일을 실행하면 위에서 적은 test file 이라는 결과가 나옵니다. cat test.txt // test.txt 실행 명령어 파일이 아닌 폴더도 가능 앞에서 호스트 컴퓨터에 있는 파일을 복사..

방법 도커 파일을 만들기 전에 만드는 이유가 있습니다.이미지 만드는 방식이 두 가지 중 나만의 방식으로 만들 수 있음나만의 방식은 이미지를 정의하는 것이미지로 본다면 아래와 같습니다. 이렇게 만드는 방법은 아래와 같습니다. ※ Dockerfile 파일 생성 확장자는 필요없지만, 앞에 대문자는 중요합니다. 이렇게 생성한 도커 파일에 안에는 도커가 작동할 수 있도록 명령어를 적습니다. FROM가장 먼저 배우는 문법인 필수 명령어 FROM 입니다.FROM [IMAGE 이름]FROM [IMAGE 이름]:[Tag 이름] 역할은 베이스 이미지를 생성합니다. 베이스는 기본이라는 뜻으로 가장 기본적인 것을 설치한다고 볼 수 있습니다. 윈도우 설치하면, 엣지가 설치되어 있고 맥을 이용하면 사파리가 설치된 것으로 비유..

방법docker exec -it [container ID] bash docker 명령어를 이용하여 exec는 실행중인 컨테이너에서 명령어를 실행하는 것이고 옵션 값으로 i 는 interactive의 i 로 표준 입력(키보드 입력)을 유지하도록 설정합니다. 다른 옵션 값으로 t 를 (TTY) 터미널(가상 콘솔)을 활성화하여 사용 가능하도록 설정합니다. 마지막으로 bash 환경으로 접속하겠다는 것을 의미합니다. bash 는 shell 의 일종으로 윈도우의 powershell 과 비슷한 것입니다. 옵션의미exec실행 중인 컨테이너에서 명령어 실행i표준 입력(키보드 입력)을 유지하도록 설정t터미널(가상 콘솔)을 활성화하여 사용 가능하도록 설정 ✔ 즉, -it 옵션을 사용하면 컨테이너 내부에서 터미널을 열고 명..

방법 이전에는 포트를 넣지 않고 설치 후 실행하였다면, 이번에는 포트를 넣은 후 접속까지 하도록 할 수 있습니다.docker run -d --name [이름] -p [호스트포트]:[컨테이너 포트] [이미지이름] 예제로 저는 이름은 web-server호스트포트는 8000 컨테이너 포트는 80이미지는 nginx 로 설정한다면?docker run -d --name web-server -p 8000:80 nginx 이렇게 입력 가능합니다. 포트를 입력한 것과 입력하지 않는 것은 아래와 같이 차이점을 확인 가능합니다. 포트포워딩이란?- 내부 네트워크(사설 IP)에 있는 장치나 서비스에 외부 네트워크(공인 IP)에서 접근할 수 있도록 특정 포트를 열어주는 네트워크 설정 방법입니다. 말이 어려우니 그냥 원격 접속이..

방법 Docker를 생성할 때, 이름을 넣을 수 있습니다.docker run -d --name [이름] [설치파일] docker 를 생성하고 바로 실행하는 명령어인 run 을 사용했고 포그라운드가 아닌 백그라운드로 실행하기 위해 -d 옵션을 사용하였고 --name 옵션을 이용하여 name 을 입력할 수 있도록 하였으며, 마지막으로 설치할 이미지 파일 이름을 입력하며 위와 같은 결과를 가지고 올 수 있습니다.

방법 우리가 도커를 생성하는데 create 그리고 실행하는데 start 명령어를 사용했습니다. 하지만 이 두 가지를 합친 명령어를 더 자주 사용하게 됩니다.docker run [이름] 그래서 nginx 를 생성하고 실행하려고 한다면 아래와 같은 명령어를 입력합니다.docker run nginx 그런데 문제는 해당 명령어 이 후 다시 명령어를 입력할 수 없는 상태가 됩니다. 물론 다른 창을 열고 다시 명령어를 입력할 수 있습니다. 하지만, 이 상황이 어떤 상황인지 알아두면 좋습니다. 컴퓨터에서 주로 실행과 작업 방식은 두 가지가 있습니다. 1. 포그라운드 실행 중인 프로그램의 출력이 화면에 직접 표시됨사용자가 입력을 하거나, 프로그램이 종료될 때까지 터미널을 점유다른 작업을 하려면 프로그램이 종료되거나..

생성 방법 Docker 컨테이너를 생성하는 명령어는 docker create [이름] 만약 nginx 를 생성한다면 아래와 같이 합니다.docker create nginx 생성한 후에는 잘 생성되었는지 확인이 필요합니다. 조회 방법 컨테이너 생성이 잘 되었는지 확인하는 방법은 아래와 같습니다.docker ps -a 이렇게 컨터이너가 생성된 것을 알 수 있습니다. 여기서 -a 는 all 의 약자로 전체를 의미할 수 있습니다. 그렇다면 -a 를 제거하면 무슨 의미일까요? 바로 실행되지 않는 모든 컨테이너를 보여주는 겁니다. 그래서 -a 부분은 옵션인데 실행을 시키지 않아서 전체를 봐야 합니다. 실행 방법 Docker 를 실행하는 명령어는 아래와 같습니다. docker start [container ID] ..
방법 설치한 도커 이미지를 삭제하기 위해서는 아래의 코드로 가능합니다.Docker image rm [image ID] Image ID 값이 매우 길지만 모두 입력하지 않아도 됩니다. 식별 가능한 숫자만 적어도 원하는 Docker Image ID 로 인식하고 삭제 가능합니다. 이미지가 설치 후 사용될 경우 있습니다. 이렇게 중단되지 않은 도커의 이미지를 삭제할 경우 삭제가 불가능합니다. 그럼에도 불구하고 삭제가 필요하면 -f 라는 강제 옵션을 넣을 수 있습니다. Docker image rm -f [image ID] 중단된 이미지 한번에 삭제하기 컨테이너에서 사용하지 않는 전체 이미지를 삭제합니다.docker image rm $(docker image -q) 여기서 사용하고 있는 중단된 이미지를 모두 삭제..

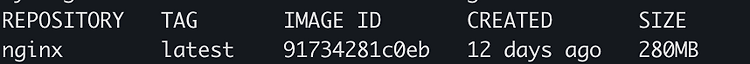
방법 이미 설치된 도커 이미지가 있는데 확인하는 과정이 필요합니다. 바로 조회를 통해서 가능합니다. docker image ls ls 는 list 의 약자로 주로 사용됩니다. 그 결과 리파지토리 그리고 태그 및 아이디 등등 5 가지 데이터 값이 나오는 것을 볼 수 있습니다. 리파지토리는 우리가 설치한 이미지 이름을 의미하는 것 같습니다. 태그는 버전을 의미하고 ID 는 고유한 값을 의미합니다. Created 는 이미지가 생성된 날짜를 의미합니다. (제가 다운로드 받은 날짜를 의미하지 않습니다) 사이즈는 이미지의 데이터 용량 및 크기를 나타냅니다. 항목설명Repository설치한 이미지 이름Tag버전 (태그명)Image ID고유한 값Created생성된 날짜Size용량 또는 크기 추가 옵션 물론 추가로..

방법 도커 허브에 올라간 이미지를 다운 받는 것이다. 도커 허브 사이트 Docker Hub Container Image Library | App ContainerizationIncrease your reach and adoption on Docker Hub With a Docker Verified Publisher subscription, you'll increase trust, boost discoverability, get exclusive data insights, and much more.hub.docker.com docker pull [받고 싶은 이미지 이름] 예시 - 만약 nginx를 다운받아서 사용하고 싶다면? docker pull nginx 최신 버전의 nginx 를 다운 받게 되고 마지..

먼저 EC2의 상태에서 종료를 선택합니다. 종료를 누르면 한번 더 물어봅니다. 중요하니 확인을 위해서 한번 더 물어보는 게 아닐까 생각합니다. 여기서 중요한 것은 탄력적 IP를 사용중이라면 비용이 계속 발생하기 때문에 이 부분도 제거해야 합니다. Release 하여 필요한 사람이 사용할 수 있도록 마무리 합니다.

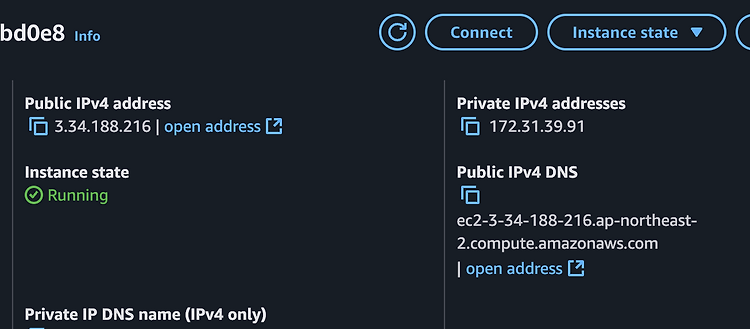
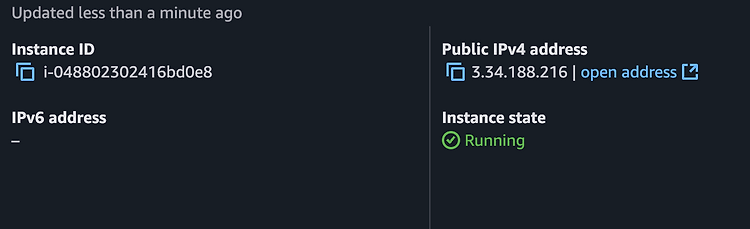
EC2 인스턴스 생성 후 받은 IP 주소는 임시로 받은 IP 주소 입니다. 중지하기 전 IP 주소는 중지 후 화면에는 IP 가 없습니다. 다시 실행 된 IP 는 달라집니다. 이렇게 IP 주소가 변경되면 번거러울 수 있기 때문에 IP 변경을 하지 않도록 해야합니다. 변경은 왼쪽 메뉴에서 Elastic IPs 를 선택합니다. 그리고 탄력적 IP 주소 할당 버튼을 누릅니다. 할당 된 기본 값으로 진행합니다. 그리고 해당 주소를 연결합니다. 이미 만들어 놓은 인스턴스를 선택 후 연결합니다. 이렇게 변경 값을 저장 후 인스턴스 Dashboard로 돌아가면 할당된 IP로 변경된 것을 볼 수 있습니다.

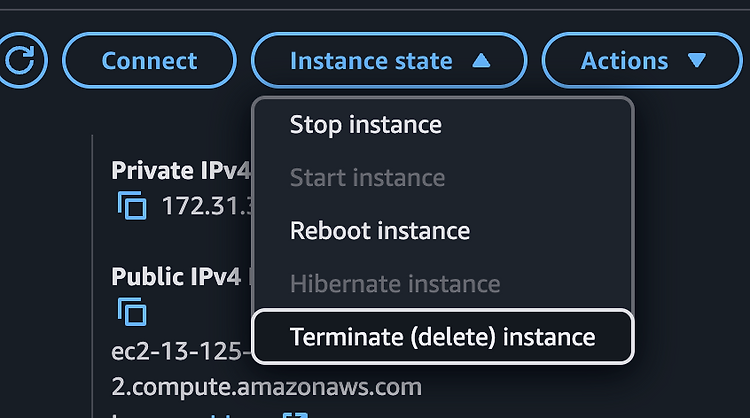
먼저 접속 시 IP 가 어떤 것인지 확인합니다. 그리고 인스턴스 상태가 실행중인지 확인합니다. 만약 상태가 실행 중이 아니라면 오른쪽에 인스턴스 상태를 클릭 후 상태 변경이 가능합니다. 중지 또는 실행을 선택 가능합니다. 그 중 가장 중요한 것은 마지막에 있는 것은 지우는 것이기에 조심할 필요가 있습니다. 그리고 앞에서 옵션을 선택한 보안을 확인 하고 잘 마무리 되었는지도 확인해 봅니다. 그리고 모니터링을 보면서 현재 내가 빌린 컴퓨터가 잘 동작되는지 볼 수 있습니다. 이제 내가 빌린 EC2 에 접속하려면 아래와 같은 연결 버튼을 누릅니다. 그리고 기본 설정 값으로 들어갑니다. 아래와 같이 검은 화면이 나오게 되면 원격 연결이 잘 된 것입니다.

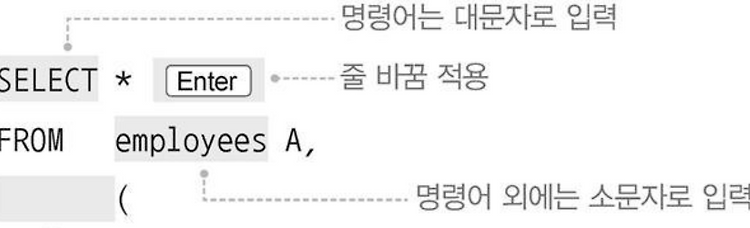
데이터 베이스를 사용할 때, 주로 사용하면 규칙들이 있습니다. 1. 테이블 명과 컬럼 명을 소문자로 작성합니다.2. 스네이크 케이스를 사용합니다.3. 축약어를 사용하지 않습니다. 즉, 가독성이 가장 중요합니다.4. SQL 문 작성할 때, 예약어만 대문자로 표현합니다.5. 선택사항이지만, 테이블 명을 지을 때 복수형으로 사용을 권장합니다. 우선 테이블 명과 컬럼 명을 소문자로 작성하고 SQL 문에서 예약어만 대문자로 표현한다는 것은 아래와 같습니다. SELECT 문은 예약어이고 명령어라고 하기도 하지만 결국 대문자로 입력합니다. 소문자를 사용해도 실행은 되지만 규칙을 만들어서 가독성을 높여줍니다. 스네이크 케이스를 사용한다는 것은 아래와 같이 언더 스코어를 사용합니다. 여기에 축약어를 사용한다면 글자..
DB 모델링에서 나오는 용어와 개념을 이해하기 위해서 정리해봅니다. 먼저 DB 모델링이라고 하면 무엇일까? 우리가 사용하는 모든 데이터는 저장되고 불러와서 수정 또는 삭제까지 이루어 집니다. 이러한 데이터가 가지는 모든 행위를 설계하는 것을 DB 모델링이라고 이해했습니다. 특히, 건물을 짓거나 인테리어를 하더라도 우리는 먼저 설계를 하고 도면을 보고 이야기 합니다. 그림도 뼈대를 그리고 덧칠하면서 나가겠죠. 데이터도 마찬가지로 우리가 원하는 데이터가 어디에 저장되는지 알아야 합니다. 이렇게 데이터도 설계 도면이 필요한데 이러한 것을 DB 설계라고 불리는 게 아닐까 싶습니다. 나무위키 모델링 의미 모델링모델링(Modeling, Modelling)의 용례에 대한 문서이다. 학술적 의미 구조법이라고 불리기도 ..

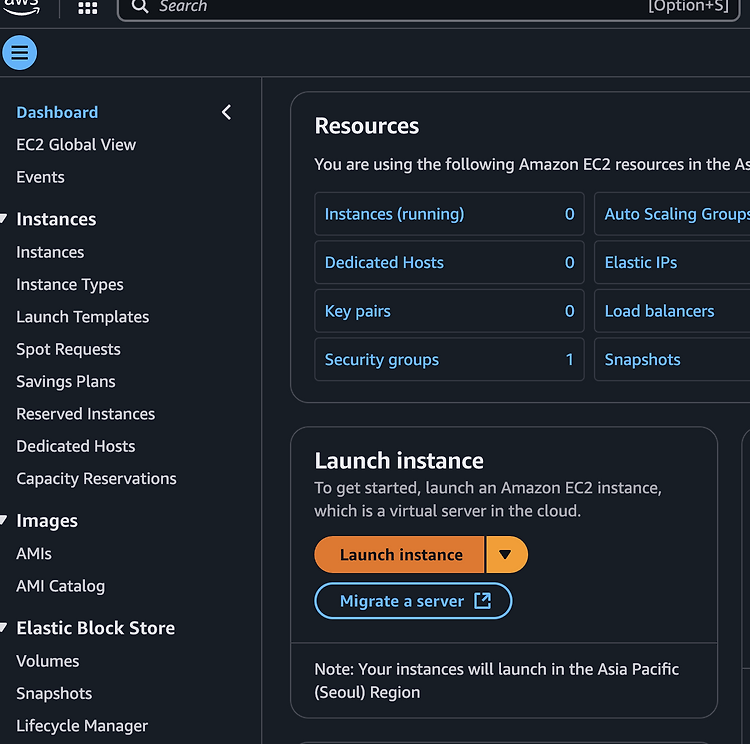
AWS 에서 리전 선택을 마무리 했다면, 인스턴스를 생성해야 합니다. Launch Instance 버튼을 클릭하면 됩니다. 이름 및 태그 컴퓨터에 이름을 부여할 수 있듯이 EC2 에도 이름을 부여할 수 있습니다. 그리고 컴퓨터를 사용하기 위해서는 OS 가 필요합니다. 보통 일반 컴퓨터에는 Windows OS 가 설치 될 것이고 맥 컴퓨터라면 Mac OS 가 설치 될 것입니다. 만약 서버로 사용해야하는 컴퓨터가 있다면, Windows Server OS 또는 Ubuntu 등 여러가지 OS 들 중 하나를 선택할 수 있습니다. 알아야 할 용어! 인스턴스 EC2는 컴퓨터를 빌린 한 대의 단위를 의미하고 Intance Type 은 컴퓨터에 들어간 사양을 의미합니다. 램, CPU 등 컴퓨터 운영에 필수로 들어..

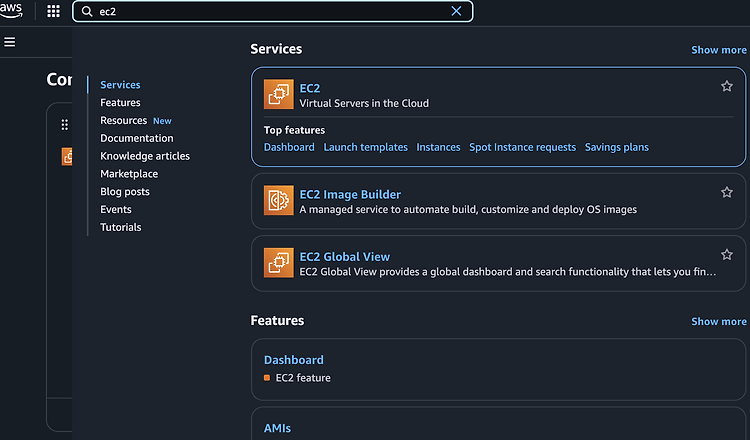
AWS를 로그인 후 검색에 EC2라고 검색하면 아래와 같은 화면이 나옵니다. EC2로 들어간 화면에는 Dashboard 화면이 가장 먼저 반겨줍니다. 그리고 여기서 가장 먼저 확인 및 변경해야하는 사항이 바로 Region 입니다. 지역이라고 해석할 수 있는데 이것은 내가 AWS 의 어떤 지역에 있는 컴퓨터를 빌려서 사용하겠다는 뜻과 같습니다. Region 이라고 말하는 의미는 인프라를 지리적으로 나누어 배포한 각각의 데이터 센터라고 합니다. 결국 지리적으로 특정 나라에 또는 나라가 클 경우 그 나라안에서 특정 지역에 데이터 센터가 있다고 볼 수 있습니다. 그래서 내가 앱이나 웹을 배포하여 사용할 유저가 어디에 있는지를 확인해야 합니다. 거리가 멀다면 통신이 느려질 것이고 서비스가 느려질 것이라고 생각..
배포란? 웹개발 또는 앱 프로그램 만드는 것을 끝냈을 때, Deployment 라는 단어를 본 적이 있을 것입니다. Deployment 는 배포라는 의미를 가지고 있지만 내가 이해한 것은- 유저가 접속할 수 있도록 앱 또는 웹에 접근할 수 있도록 환경을 만들어 주는 것이라고 생각된다. 어디에 배포를?그러면 배포는 어디에 할 것인가라고 의문이 드는에 유저가 접근하기 위해서는 인터넷을 통해서 접근 가능할 것입니다. 인터넷에 배포는 방법 중에는 여러가지가 있는데 그 중 하나인 AWS 에 올릴 경우- 고유한 IP를 가지게 되고 고유한 IP는 기억하기 어려우니 도메인을 구매하여 도메인 이름으로 검색하여 접근합니다. 그럼 AWS 에서 어떤 작업을 해야 할까요??
개발하다가 정리할 시간이 필요하여 글을 적어봅니다. 내 혼자 볼려고 하는 글이지만, 공개로 해 놓고 언제든지 수정하여 업데이트 할 거에요. //개발해야 할 디자인을 보고 직관적으로 필요한 상태 유무를 유추 간단히 예를 들자면... 체크박스를 생각해봅시다! 체크박스가 있는 상태! 또는 체크박스가 없는 상태! 바로 useState 가 필요하고 들어갈 값은 boolean 이 되겠죠! 또한 버튼을 눌러 수정 및 완료를 하기 위해서도 상태가 필요합니다. 거기에 버튼의 이미지도 달라져야 하기에 그 상태에 맞는 상태가 필요하죠. 이러한 것을 집중(?)해서 연습하다보면, 직관적으로 이런 코드들이 나오지 않을까(?) 하는 그런 맥락적인 부분이 필요하지 않나.. 생각합니다.
1. 데이터 모델링의 정의 탄생배경은? 프로세스 중심의 정보시스템 분석이나 설계 기법에 문제점이 있다고 생각하여 정보를 중복없이 정확하게 유지 관리가 필요함 또한, 설계나 개발의 문제보단 정확한 업무의 파악과 정확한 분석이 선결되어야 한다고 생각함 따라서, 이러한 환경에 잘 표현할 수 있는 관계형 데이터베이스나 개체 관계 모델링 기법을 발전 시켜 옵니다. 그럼 모델이란? 어떤 대상을 의미하는 포괄적인 의미를 가지는 것으로 실험용이나 축소 모형등의 물리적인 모델과 원형은 그대로인데 조작, 수정, 변경을 통한 경제 모형과 같은 개념적 모델이 있다. 데이터에서 말하는 모델링 정의는? 복작한 현실 세계를 단순화 시키며 현실 세계를 추상화된 반영시킨 것으로 현재 업무를 파악하여 문제점 인식과 개선 사항을 도출하여..
전사아키텍처를 정의하고자 할 때 크게 아래와 같이 분류해보았습니다. 왜 도입을까? (도입배경) 그래서 전사아키텍처의 정의란? 전사아키텍처에서 전사와 아키텍처의 개념 추진 현황 또는 방향 도입배경 - 비지니스 복잡도가 증대하고, 업무와 IT 기능분리가 힘듦. - 기업의 환경 변화는 시스템의 변화와 비슷하며, 이러한 기업의 전체 시스템을 쉽게 파악할 수 있도록 필요한 형태로 변화시키기 위해 도입 전사아키텍처의 정의 기업의 목표와 요구를 지원하기 위해 IT 인프라를 체계적으로 기술한 것 비지니스, 데이터, 애플리케이션, 기술과 같이 이해하기 쉽도록 체계적으로 구축하고 활용 IT 투자대비 효과를 최대화 비지니스와 IT를 유기적 연결 비지니스 환경에 신속 대응 및 IT 자체 효율성 증가 우리나라는 업무, 응용, ..
React-DOM 공식문서 React를 사용하면 React-Dom을 볼 수 있는데 아래의 공식사이트에서 자세한 것을 알 수 있습니다. React-Dom 공식사이트 설명 ReactDOM – React A JavaScript library for building user interfaces ko.reactjs.org 내가 이해한 React-DOM은? 리엑트는 순수 자바스크립트로 컴포넌트를 만들어 브라우저를 구성합니다. 그런데 브라우저는 CSS, HTML 그리고 순수 자바스크립트를 이용할 수 있습니다. 즉, 위의 3 가지만 브라우저는 이해합니다. 그런데 리엑트를 보면 순수 자바스크립트와 다른 문법을 볼 수 있습니다. 이러한 다른 부분은 Babel 을 통해 순수 자바스크립트로 변환되어야 합니다. 그래야 브라우저..
React에서 Font Awesome 을 사용할 경우 이 블로그를 봐주세요! 공식문서 Font Awesome The world’s most popular and easiest to use icon set just got an upgrade. More icons. More styles. More Options. fontawesome.com FontAwesome 설치 npm 또는 yarn 을 이용하여 아래와 같은 명령어로 설치 가능합니다. // npm 일 경우 npm i --save @fortawesome/fontawesome-svg-core npm install --save @fortawesome/free-solid-svg-icons npm install --save @fortawesome/react-fo..
git의 상태를 확인하는 명령어가 있습니다. git 상태 확인하기 git status 파일이 있다면 현재 파일이 git에 추가되어 있는지도 확인 가능합니다. On branch master No commits yet Untracked files: (use "git add ..." to include in what will be committed) ginsung.txt hanna.txt kosu.txt sujeong.txt nothing added to commit but untracked files present (use "git add" to track) 반복적으로 쓰이는 명령어 단축하여 사용하기 기본 구조는 아래와 같습니다. git config --global alias.단축명령어 status 단축명령..